
วิธีการทำ Marketing แบบง่ายๆดูเก๋ไม่เหมือนใครไปกับ Post-it
วิธีการทำ Marketing แบบง่ายๆดูเก๋ไม่เหมือนใครไปกับ Post-it
สวัสดีครับผู้อ่านทุกท่าน วันนี้ทาง MakeWebEasy มีอะไรดีๆมานำเสนอให้ทุกท่านอีกแล้ว สำหรับบทความนี้ เราจะไปทำ Marketing เจ๋งๆ ที่นำประโยชน์จาก Post-It มาใช้งานแบบง่ายๆ แต่ออกมาเลิศหรูอลังการอย่างไม่น่าเชื่อ โดยเราจะทำการเปลี่ยนตัวตึกออฟฟิศของเรา ให้เสมือนกับว่ามันเป็นบิลบอร์ดโฆษณาเลยทีเดียว?! แล้วจะทำได้อย่างไรเรามาดูไปพร้อมๆกันดีกว่าครับ
จุดเริ่มต้น

ภาพจากตึกในนครนิวยอร์กที่แปะ Post-It เป็นคำว่า “HI”
เนื่องจากทางเราได้เข้าไปเจอบทความเกี่ยวกับเรื่องการทำ Post-It War ซึ่งเริ่มมาจากพนักงานคนนึงในนครนิวยอร์ก ได้ติด Post-It เป็นข้อความสั้นๆง่ายๆเป็นคำว่า “HI” ซึ่งในเวลาต่อมาไม่นานฝั่งตรงข้ามตึกก็ได้ติดข้อความตอบโต้เธอด้วยคำว่า “Sup” หลังจากนั้นสงคราม Post-It ก็ได้เริ่มต้นขึ้น มีการติดข้อความตอบโต้กันไปมามากมาย รวมทั้งทำเป็นการ์ตูนหรือเกมส์ น่ารักๆลงบนกระจกของออฟฟิศตึก เพื่อเป็นการแสดงถึงความคิดสร้างสรรค์ภายในออฟฟิศของเขา บทความเต็มๆสามารถอ่านได้ที่นี่ครับ http://www.boredpanda.com/building-post-it-war-notes-nyc-manhattan/ หลังจากที่ทางเราได้อ่านบทความนี้ จึงเกิดไอเดียขึ้นและลองทำดูบ้าง
ทำในแบบฉบับของเราเอง!
ถึงแม้ว่าเราจะทำแบบเดียวกับในบทความที่เราเจอ แต่เราจะเปลี่ยนจากการตอบโต้ระหว่างตึก มาเป็นในเชิงโฆษณาตัวแบรนด์ของเราแทน โดยเราจะแปะคำว่า MakeWebEasy พร้อมด้วยโลโก้ของแบรนด์เรา บนอาคารตึกพญาไทพลาซ่าชั้น 3 ซึ่งเป็นออฟฟิศของ MakeWebEasy นั่นเอง
วิธีทำ
1.เราทำการวัดหน้าต่างของตัวตึกขึ้นว่ามีความกว้างและสูงกี่นิ้ว

ภาพการวัดหน้าต่างของตัวอาคาร
จากการวัดขนาดหน้าต่าง เราพบว่าหน้าต่างตัวอาคารเรามีความกว้าง 37.5 และสูง 55 นิ้ว
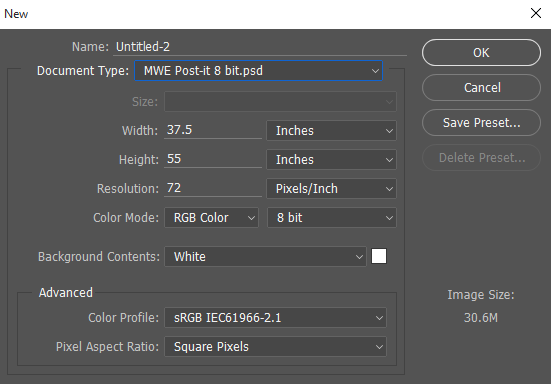
2.หลังจากที่วัดขนาดเสร็จแล้วให้ทำไฟล์ภาพบน Photoshop โดยสร้างให้มีขนาดเท่ากับตัวหน้าต่างของตึกตามที่เราได้วัดเอาไว้ ซึ่งเราจะใช้เป็น”แบบร่าง”ก่อนแปะจริง

ตั้งค่า New Document เพื่อใช้เป็นพื้นหลังจำลองหน้าต่าง ขนาดนิ้วตามจริง
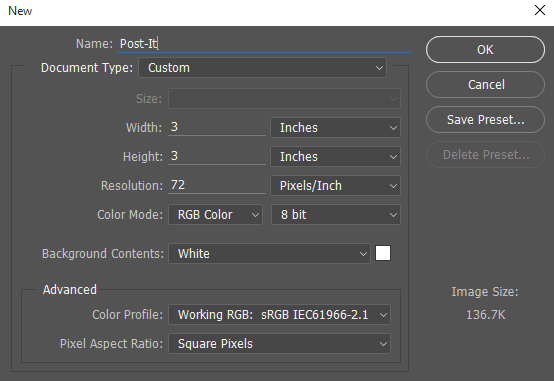
3.ต่อมาเราจะทำการจำลองตัว Post-It บน Photoshop โดยเราอิงจาก Post-It ขนาด 3*3 นิ้ว

ตั้งค่า New Document เพื่อใช้เป็นแผ่น Post-It ขนาด3*3 นิ้ว
4.นำ Post-It ที่เราร่างไว้ มาแปะให้เป็นตัวหนังสือตามต้องการ ซึ่งทาง MakeWebEasy
ได้ทำเป็นแบบสไตล์ 8 Bit เพื่อความสวยงามและดูเก๋ไก๋ โดยสามารถหาแบบได้ทาง Google พิมพ์คำว่า “8 bit font” แล้วนำมาใช้เป็นตัวอย่างในการทำภาพ


หนึ่งใน Font ตัวอย่างที่เรานำมาใช้

แบบร่างตัว M ที่เราได้ทำขึ้นบน Photoshop
5.นำมาแปะลงบนหน้าต่าง โดยใช้แบบที่เราได้ร่างเอาไว้เป็นแบบและคำนวณระยะห่างของหน้าต่างในโปรแกรม Photoshop เพื่อความสวยงาม

ผลลัพธ์ที่ออกมา
เราได้ทำงานศิลปะที่สวยงามและมีความอลังการ ที่สำคัญยังได้ใช้หน้าต่างเป็นประโยชน์ สามารถโฆษณาตัวแบรนด์ไปในตัวได้ อีกทั้งผู้คนหลายๆคนที่พบเห็น ต่างให้ความสนใจในความสวยงามของตัวผลงานอีกด้วย

ต้องตามกระแสซักหน่อย!
นอกจากเราจะทำตัวแบรนด์ โลโก้ของ MakeWebEasy แล้ว เรายังทำการเกาะกระแสอย่างอื่นอีกด้วย อย่างเช่น เกมส์ที่กำลังเป็นกระแสฮิตๆอยู่ในขณะนี้ เราได้ลองทำมาสคอตประจำเกมส์ และไอเท็มชื่อดังที่มีลักษณะคล้ายลูกบอล ซึ่งทำให้ผู้คนเกิดความสนใจเป็นอย่างมาก คนที่เดินผ่านไปผ่านมาหน้าตึก ต่างพูดถึงสิ่งนี้และหยิบกล้องกันขึ้นมาถ่ายเรื่อยๆ
สรุป
เรียกว่าเป็นไอเดียที่น่าสนใจและสามารถต่อยอดไปทำอย่างอื่นได้หลายอย่าง ตั้งแต่การโฆษณา จนไปถึงสร้างความเพลิดเพลินให้ผู้คนหันมาสนใจอาคารหรือร้านของเรา ทางผมเองขอแนะนำให้ร้านอาหาร หรือร้านเครื่องดื่มที่ต้องการเรียกลูกค้าเข้าร้าน ลองทำแบบนี้ดูบ้างนะครับ คาดว่าน่าจะเรียกลูกค้าได้เยอะอย่างแน่นอน

