
Ukuran Gambar pada Website yang Direkomendasikan di Sistem MakeWebEasy
Gambar adalah elemen yang penting dalam sebuah website. Desain website yang bagus memiliki pemilihan gambar yang tepat dan ukuran yang sesuai. Maka dari itu menampilkan gambar di website tidak bisa dilakukan sembarangan.
Artikel ini akan membantumu dalam memilih ukuran gambar pada website yang direkomendasikan di sistem MakeWebEasy.
Yuk simak perlu ukuran berapa aja sih dalam mendesain website di sistem MakeWebEasy?
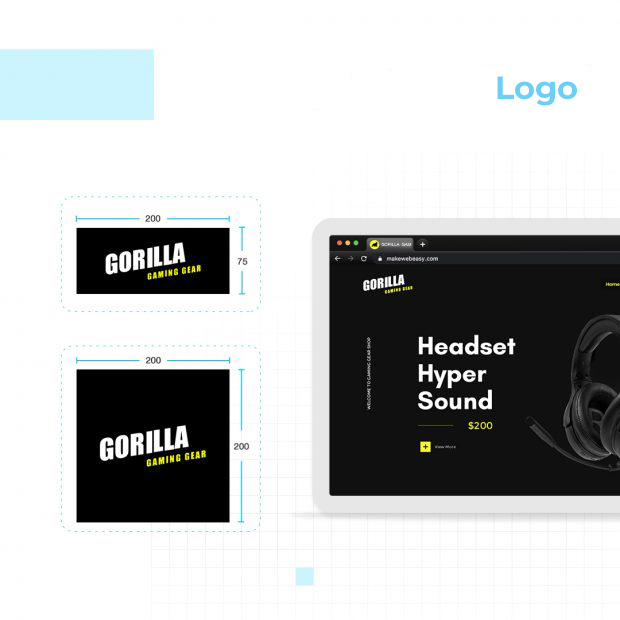
Logo: Gambar Logo Brand
Logo persegi 200 x 200 px
Logo horizontal, tinggi minimum 75 px.

Logo adalah bagian penting yang akan membuat pengunjung website mengingat brand.
Jika logomu berbentuk persegi, kami merekomendasikan ukuran gambar 200 x 200 px. Jika logomu horizontal atau vertikal, maka tingginya tidak boleh kurang dari 75 px atau logo brand-mu akan terlalu kecil sampai-sampai pengunjung website-mu tidak bisa melihatnya sama sekali.
Yang penting file gambar logo tidak boleh pecah atau tidak tajam, karena akan membuat brand-mu seperti tidak kredibel. Dan ukuran logo tidak boleh terlalu besar, karena itu akan memakan area lainnya pada website.
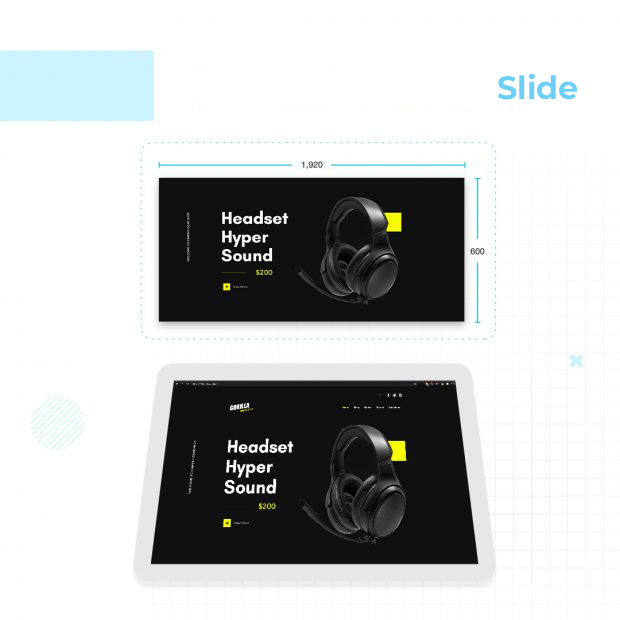
Slide: Banner pada Slide
Lebar 1920 px
Tinggi minimum 600 px

Ketika pengunjung memasuki halaman depan (home page) website, yang akan mereka lihat pertama adalah Slide Banner.
Disarankan untuk membuat gambar untuk Slide dengan lebar 1920 px, yang akan membentang lebar di semua perangkat. Sedangkan untuk tinggi, kami merekomendasikan 600 px.
Tips!
Pada beranda website sebaiknya gunakan 3-4 gambar pada Slide untuk mencegah website terlalu lambat saat memuat konten. Dan juga jika terlalu banyak gambar, orang cenderung tidak menggeser semua banner pada Slide. Terlalu banyak informasi pada Slide, nantinya dapat menyebabkan apa yang ingin kita komunikasikan malah tidak sampai ke pengunjung.
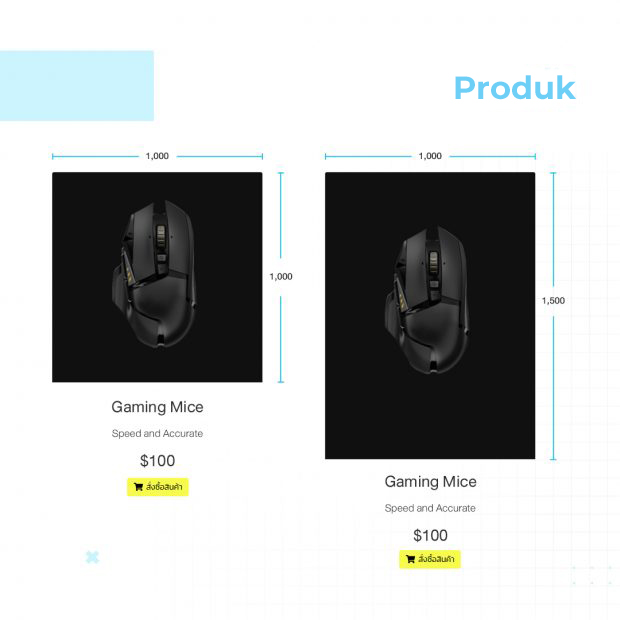
Produk: Gambar Produk
Gambar produk persegi 1000 x 1000 px
Gambar produk vertikal 1000 x 1500 px

Gambar produk adalah inti dari setiap website penjualan karena jika gambarnya indah dan ukuran gambar sesuai dengan template, akan membuat website-mu tidak terganggu, terlihat seimbang, dan sempurna!
Untuk situs toko online, lebar gambar produk harus 1000 px. Ini adalah ukuran gambar yang indah dan tajam dan yang terpenting: gambar tidak akan pecah. Pengunjung akan dapat memperbesar untuk melihat detail produk tersebut pada satu halaman produk.
Misalnya kemeja bordir, jika kamu menggunakan gambar yang terlalu kecil pengunjung tidak akan dapat melihat pola bordir yang indah pada kemeja. Tetapi jika menggunakan ukuran yang kami sarankan, dijamin bahwa gambar produkmu akan terlihat detail.
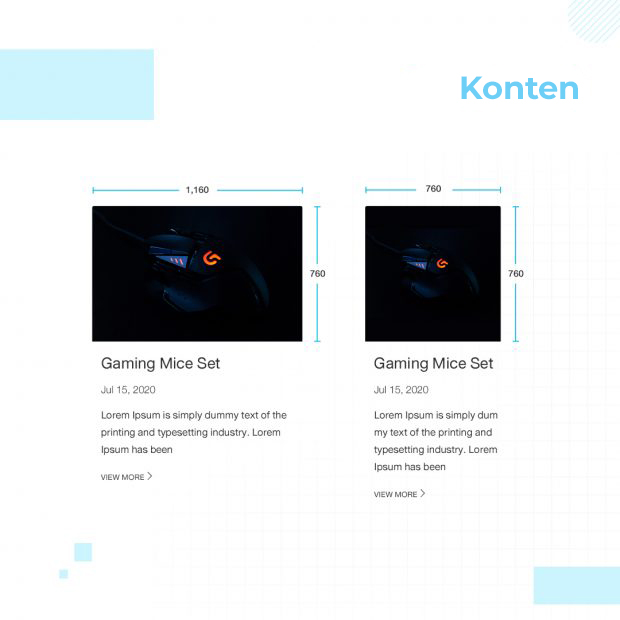
Konten: Gambar Depan Artikel
Gambar persegi 760 x 760 px
Gambar horizontal 1160 x 760 px

Gambar depan artikel yang menarik akan dapat membuat pengunjung mengklik untuk membaca konten artikel tersebut.
Ukuran gambar yang sesuai untuk wesbite minimal harus 760 x 760 px jika kamu ingin gambar berbentuk persegi.
Tetapi wesbite MakeWebEasy tidak terbatas pada gambar depan artikel yang berbentuk persegi saja. Kamu juga bisa mengatur gambar depan menjadi horizontal. Jika horizontal, ukuran gambarnya harus 1160 x 760 px dan jangan khawatir tentang ukuran apa yang akan ditampilkan di halaman thumbnail, karena sistem MakeWebEasy akan secara otomatis memotongnya.
Favicon : Ikon Situs Website
Ukuran 16×16 px
![]()
Apakah kamu tahu apa itu Favicon?
Favicon adalah ikon utama yang muncul pada address bar suatu laman website dan merupakan logo dari laman website tersebut; juga dikenal sebagai shortcut icon, website icon, URL icon, atau bookmark icon. Dan jika diamati, kamu akan menemukan bahwa setiap website memiliki favicon yang berbeda. Ini akan membantu mempromosikan keunikan website-mu dan pengenalan brand oleh pelanggan.
Ukuran favicon yang disarankan adalah ukuran gambar yang sangat kecil yaitu 16 x 16 px. Format file yang didukung sistem MakeWebEasy hanya .jpeg, .jpg, .png, dan .ico.
Tips!
Disarankan untuk gunakan logo brand-mu sendiri atau bisa juga berupa gambar yang terlihat seperti logo brand atau sesuatu yang berhubungan dengan brand agar tidak membingungkan pengunjung dan meningkatkan kesadaran brand sebanyak mungkin.
Sekarang kamu sudah tahu kan? Saatnya mencoba!
Ukuran gambar pada website yang telah disampaikan di atas adalah poin penting dari website-mu. Sekarang saatnya kamu mulai mengubah ukuran gambar agar sesuai dengan yang direkomendasikan pada sistem MakeWebEasy. Kami jamin website-mu akan menjadi menarik dan akan terlihat bagus di semua perangkat!
Belum memiliki website untuk bisnismu? MILIKI SEKARANG JUGA!
Jangan lupa follow akun media sosial MakeWebEasy Indonesia untuk mendapatkan info dan tips terbaru!