วิธีการจัดการ Widget หมวดหมู่สินค้าทั้งหมด
Widget หมวดหมู่สินค้าทั้งหมด(All Product Category) คือกล่องที่แสดงรายชื่อหมวดหมู่สินค้าทั้งหมดที่ถูกอนุญาตให้แสดงในหน้าเว็บไซต์ และเป็นลิงค์ไปยังหน้าหมวดหมู่สินค้านั้นๆ เจ้าของเว็บไซต์สามารถเข้าไปปรับแต่งรูปแบบของ Widget หมวดหมู่สินค้าทั้งหมดได้จากส่วนนี้
วิธีการจัดการ Widget หมวดหมู่สินค้าทั้งหมด
ต้องทำการเปิดใช้งาน Widget หมวดหมู่สินค้าทั้งหมด (All Product Category) ก่อน ดังนี้
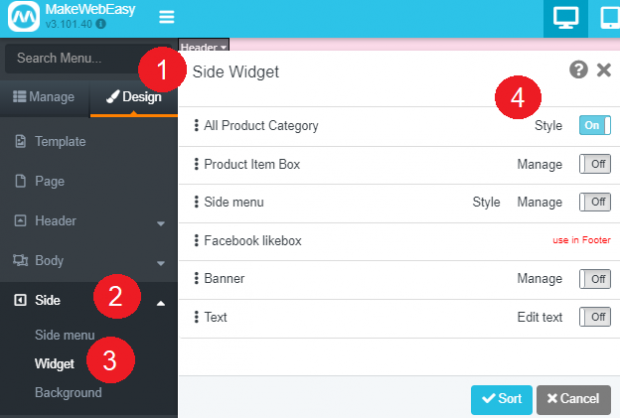
1. ไปที่ Design
2. ไปที่ Side
3. ไปที่ Widget
4. หา Widget ที่ชื่อว่า All Product Category กด On เพื่อเปิดใช้งานกล่องหมวดหมู่สินค้าทั้งหมด

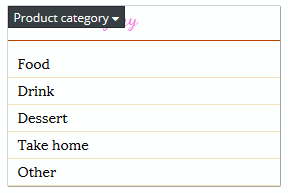
5. เมื่อเปิดที่เมนูด้านข้างแล้วจะมีกล่องหมวดหมู่สินค้าทั้งหมด (All Product Category) ปรากฎมาที่ด้านข้างของเว็บไซต์ เจ้าของเว็บไซต์สามารถปรับแต่งรูปแบบของหมวดหมู่สินค้าทั้งหมดได้

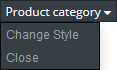
6. กล่องหมวดหมู่สินค้าทั้งหมด (Widget All Product Category) สามารถแบ่งการจัดการออกเป็น 2 คำสั่งดังนี้
– Change style สำหรับปรับแต่รูปแบบกล่องหมวดหมู่สินค้าทั้งหมด
– Close สำหรับปิดกล่องหมวดหมู่สินค้าทั้งหมด

การปรับแต่งรูปแบบกล่องหมวดหมู่สินค้าทั้งหมด
เจ้าของเว็บไซต์สามารถเข้าไปปรับกล่องหมวดหมู่สินค้าทั้งหมดได้ 2 ทางคือ การกดที่ Style ที่อยู่ในเมนูหลักหรือกดที่ Widget All Product Category ที่แสดงอยู่เหนือกล่องหมวดหมู่สินค้าทั้งหมด แล้วเลือกเมนูย่อย Change style เมื่อกดแล้วจะแสดงหน้าต่าง Change Style โดยจะแบ่งการแสดงผลเป็นสองส่วนดังนี้
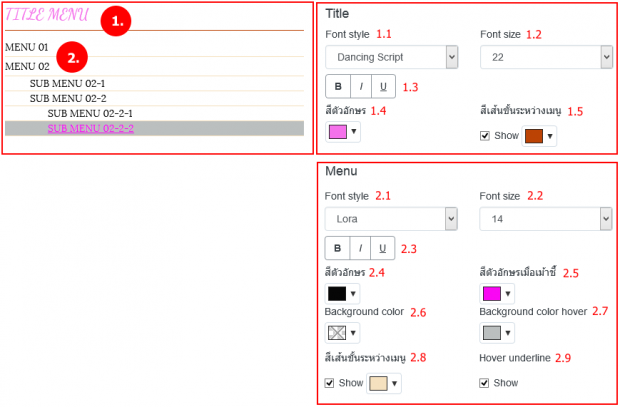
– ตัวอย่างการแสดงผลกล่องหมวดหมู่สินค้าทั้งหมด จะแสดงตัวอย่างสี ฟอนต์ ขนาดตัวอักษรของหัวข้อและรายชื่อหมวดหมู่สินค้า เลือกสีและการแสดงผลเส้นคั่นหัวข้อและเส้นคั่นรายชื่อหมวดหมู่สินค้าเป็นต้น
– ส่วนของการปรับแต่งการแสดงผล จะสามารถปรับแต่งได้ตามคำสั่งต่างๆ ดังนี้
1. ส่วนของการปรับแต่ง Title
1.1 Font style – เลือกรูปแบบตัวอักษรสำหรับ Title
1.2 Font size – เลือกขนาดตัวอักษรสำหรับ Title
1.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษร Title B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
1.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับ Title
1.5 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่าง Title กับกลุ่มหมวดหมู่สินค้า และสามารถปรับแต่งสีเส้นคั่นได้
2. ส่วนของการปรับแต่งรายชื่อหมวดหมู่สินค้า
2.1 Font style – เลือกรูปแบบตัวอักษรสำหรับรายชื่อหมวดหมู่สินค้า
2.2 Font size – เลือกขนาดตัวอักษรสำหรับรายชื่อหมวดหมู่สินค้า
2.3 ปุ่ม B , I และ U – ปรับแต่งตัวอักษร Menu B คือตัวหนา I คือตัวเอียง และ U คือใส่เส้นใต้ตัวอักษร
2.4 สีตัวอักษร – เลือกสีตัวอักษรสำหรับรายชื่อหมวดหมู่สินค้า
2.5 สีตัวอักษรเมื่อเมาส์ชี้ – เลือกสีตัวอักษรสำหรับการแสดงเมื่อมีเมาส์ขี้ที่รายชื่อหมวดหมู่สินค้า
2.6 Background color – สีพื้นหลังรายชื่อหมวดหมู่สินค้า
2.7 Background color hover – สีพื้นหลังสำหรับการแสดงเมื่อมีเมาส์ขี้ที่รายชื่อหมวดหมู่สินค้า
2.8 สีเส้นคั่นระหว่างเมนู – กดเลือก Show เพื่อแสดงเส้นคั่นระหว่างรายชื่อหมวดหมู่สินค้าและสามารถปรับแต่งสีเส้นคั่นได้
2.9 Hover underline – กดเลือก Show เพื่อแสดงเส้นใต้ตัวอักษรเมื่อมีเมาส์ขี้ที่รายชื่อหมวดหมู่สินค้า