
ฟอนต์แบบไหน ที่เหมาะกับเว็บไซต์คุณ
ปัจจุบัน มีฟอนต์ให้เราเลือกใช้มากมายหลากหลายรูปแบบ หลายคนคงตั้งคำถามอยู่ในใจว่าจะเลือกใช้ฟอนต์อะไรดี หน้าเว็บไซต์ถึงจะได้ออกมาสวยงาม
การเลือกใช้ฟอนต์ในเว็บไซต์นั้นไม่มีหลักการที่แน่นอนว่าควรจะเลือกแบบไหน แต่เราควรเลือกใช้ฟอนต์ให้เหมาะสมกับเว็บไซต์ของเราให้มากที่สุด วันนี้เราจะขอแนะนำประเภทฟอนต์ที่เหมาะสมกับการในไปออกแบบเว็บไซต์ มาดูกันเลยว่าฟอนต์ประเภทไหนเหมาะสมกับเว็บไซต์อะไรกันบ้าง
ฟอนต์ภาษาอังกฤษ
-
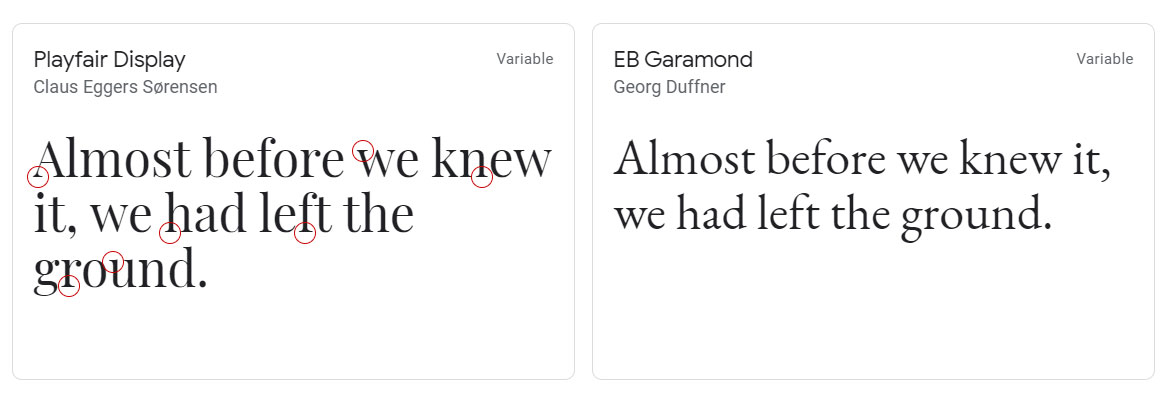
ฟอนต์มีเชิง (Serif Fonts)

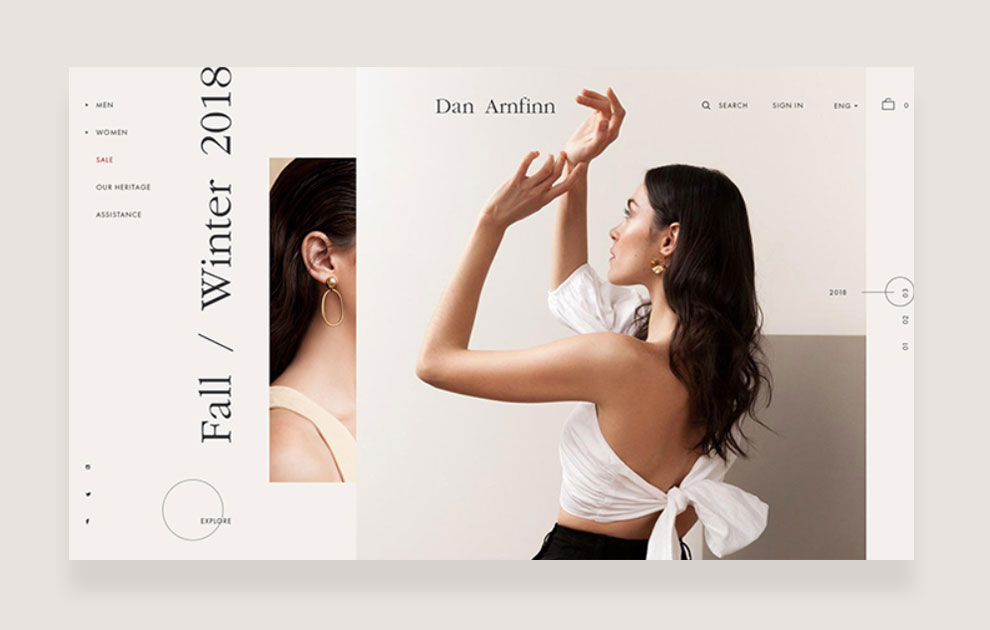
เป็นฟอนต์แบบที่มีขีดเล็กๆ ที่ปลายตัวอักษร ฟอนต์ประเภทนี้เป็นฟอนต์แบบดั้งเดิม นิยมใช้สำหรับพิมพ์บทความเพราะมีส่วนช่วยทำให้อ่านได้ง่าย การเลือกใช้ฟอนต์นี้จะทำให้งานดูคลาสสิคมากขึ้น นิยมใช้กับเว็บไซต์ประเภทโรงแรม เว็บไซต์ที่เกี่ยวข้องกับงานถ่ายภาพ หรือเว็บไซน์แนวแฟชั่นที่ต้องการให้เว็บไซต์ออกมา ดูเรียบหรู ดูแพง และมีสไตล์ ขอแนะนำฟอนต์ประเภทนี้เลย

ลิงค์โหลดฟอนต์
Playfair Display https://fonts.google.com/specimen/Playfair+Display
EB Garamond https://fonts.google.com/specimen/EB+Garamond
-
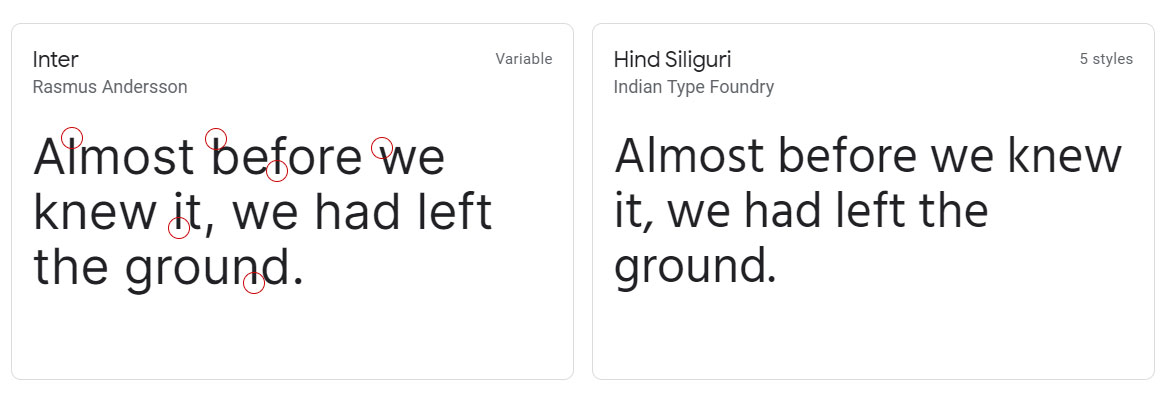
ฟอนต์ไม่มีเชิง (San Serif Fonts)

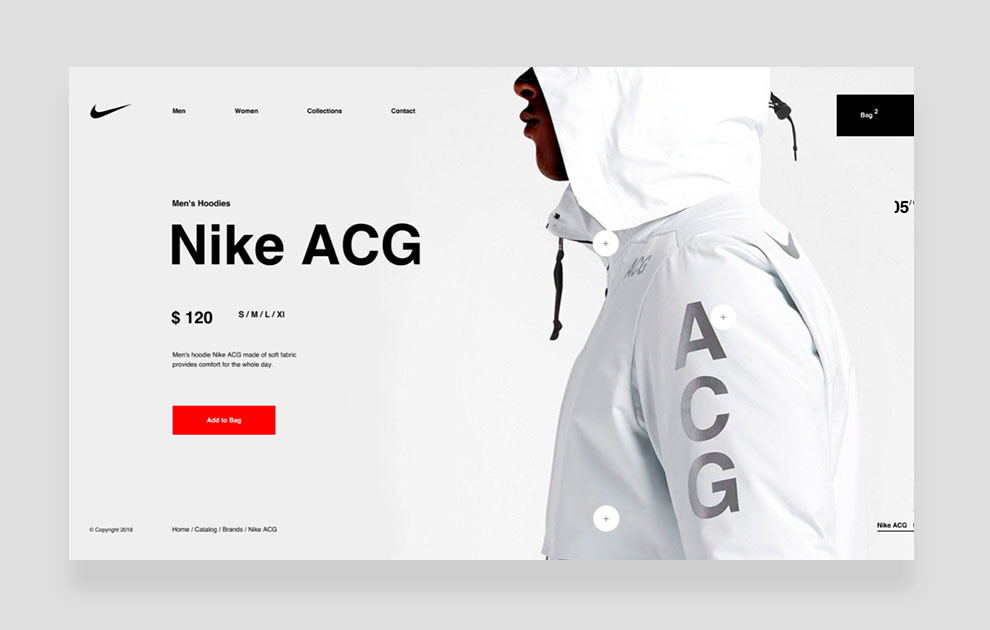
ฟอนต์ประเภทนี้ถูกพัฒนามาจาก Serif เป็นฟ้อนต์เรียบๆ เกลี้ยงๆ ไม่มีเชิงหรือขีดที่ปลายตัวอักษร ฟอนต์สไตล์นี้เหมาะสมกับเว็บไซต์ประเภทเทคโนโลยี เว็บไซต์บริษัทหรือองค์กร เว็บไซต์เกี่ยวกับงานออกแบบ เว็บไซต์เกี่ยวอุปการณ์กับกีฬา เป็นต้น เพราะที่มีลักษณะแข็งแรง เรียบง่าย ดูทันสมัยนั้นเอง

ลิงค์โหลดฟอนต์
Inter https://fonts.google.com/specimen/Inter
Hind siliguri https://fonts.google.com/specimen/Hind+Siliguri?query=hind+siliguri
-
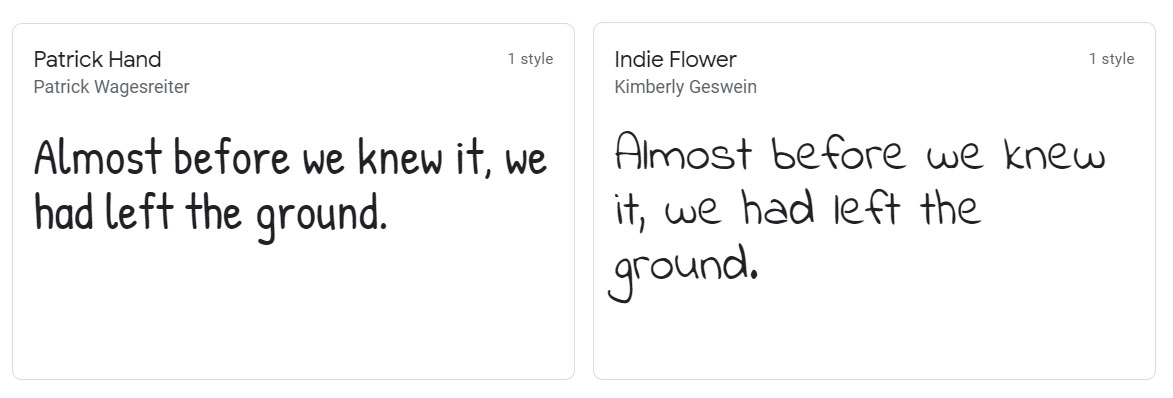
ฟอนต์แบบลายมือเขียน (Handwriting Fonts)

ฟอนต์ประเภทนี้จะเป็นฟอนต์ที่ดูไม่เป็นทางการ เหมาะสมกับเว็บไซต์ที่เกี่ยวข้องกับเด็กๆ หรือเว็บไซต์ที่ต้องการสื่อถึงความน่ารักสดใส เช่น เว็บที่เกี่ยวกับสัตว์เลี้ยง การใช้ฟอนต์ลายมือจะทำให้ดูน่ารัก เป็นกันเอง และเข้าถึงได้ง่าย

ลิงค์โหลดฟอนต์
Patrick Hand https://fonts.google.com/specimen/Patrick+Hand
Indie Flower https://fonts.google.com/specimen/Indie+Flower?query=Indie+Flower
-
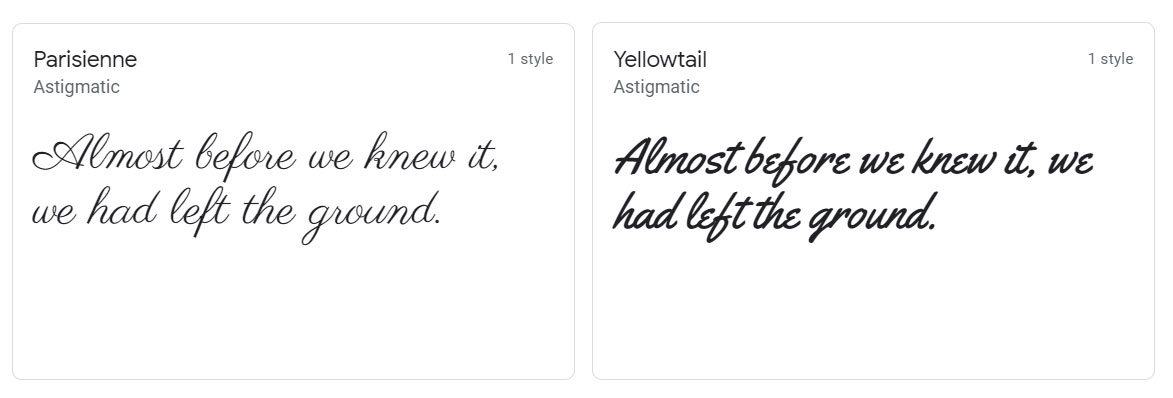
ฟอนต์แบบปลายหวัด (Script font)

รูปแบบของฟอนต์ประเภทนี้จะมีเคลื่อนไหว ดูมีชีวิตชีวา อ่อนช้อยและดึงดูดสายตาคนได้ ส่วนใหญ่จะนิยมใช้กับเว็บไซต์ที่ต้องการสื่อถึงความสวยงาม อ่อนหวาน หรูหรา เช่น เว็บไซต์ขายเครื่องสำอางสำหรับผู้หญิง เว็บไซต์เกี่ยวกับงานพรีเวดดิ้ง เว็บไซต์ร้านขายดอกไม้ เป็นต้น แต่จะไม่เหมาะที่จะใช้ในส่วนที่เป็นเนื้อความเพราะจะทำให้อ่านยาก

ลิงค์โหลดฟอนต์
Parisienne https://fonts.google.com/specimen/Parisienne?query=parisienne
Yellowtail https://fonts.google.com/specimen/Yellowtail
-
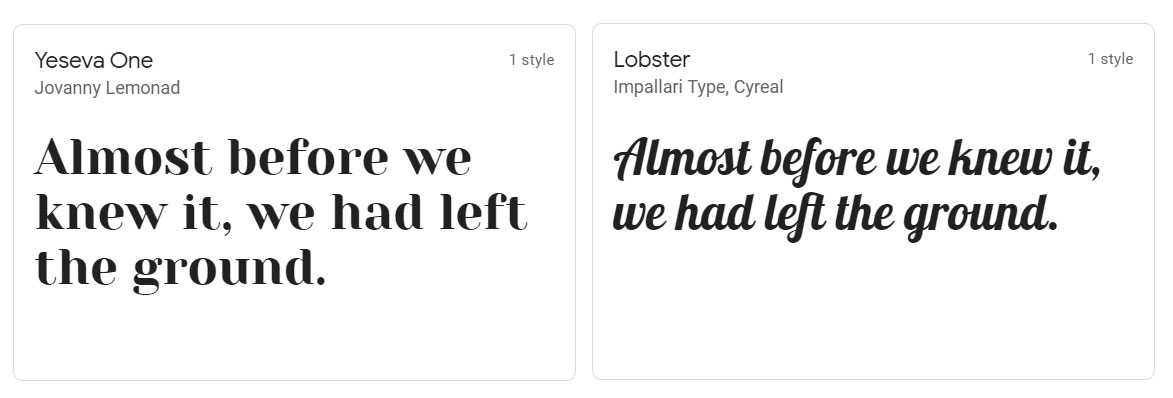
ฟอนต์แบบประดิษฐ์ (Display Fonts)

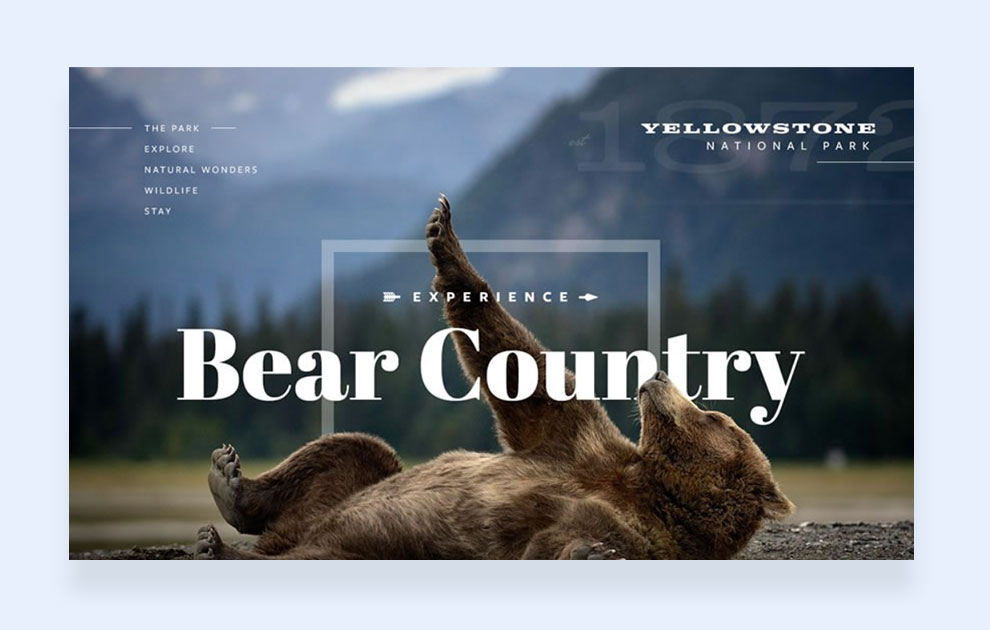
เป็นฟอนต์ที่มีรูปแบบเฉพาะ โดยแต่ละตัวอักษรจะถูกดีไซน์และตกแต่งให้สวยสามารถสื่ออารมณ์ ความรู้สึกที่แตกต่างกันออกไป เว็บไซต์ที่นิยม เช่น เว็บไซต์ที่เกี่ยวกับการท่องเที่ยว เว็บไซต์แฟชั่น เว็บที่เกี่ยวกับงานศิลปะ หรือแม้กระทั้งเว็บไซต์เกี่ยวกับอาหารก็ใช้ฟอนต์นี้เช่นกัน

ลิงค์โหลดฟอนต์
Yeseva One https://fonts.google.com/specimen/Yeseva+One?query=Yeseva+One
Lobster https://fonts.google.com/specimen/Lobster?query=Lobster
ฟอนต์ภาษาไทย
-
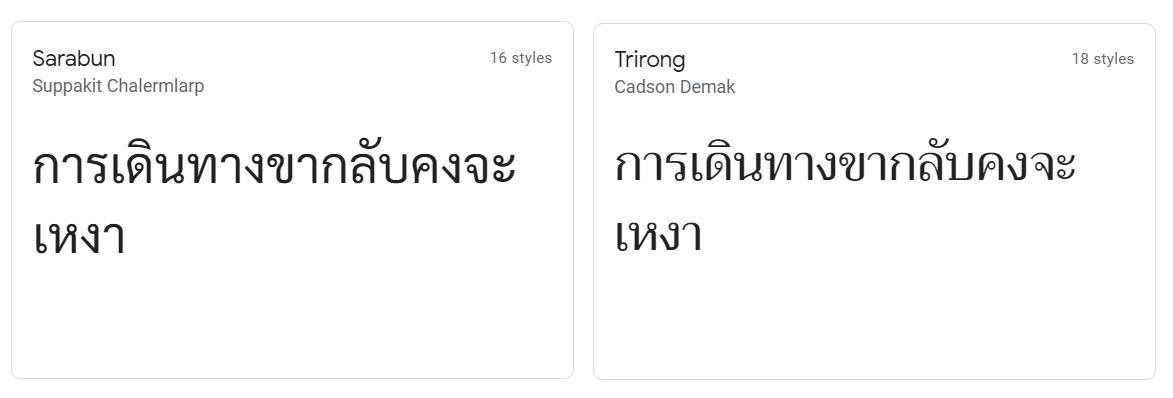
ฟอนต์ไทยแบบมีหัว

เป็นฟอนต์แบบดั้งเดิมที่มีหัว แสดงถึงความเป็นทางการคล้ายๆ กับ Serif ของภาษาอังกฤษ ฟอนต์เป็นเภทนี้ทำให้อ่านง่าย ไม่สับสนในเรื่องของพยัญชนะ เว็บไซต์ที่ต้องการความเป็นทางการ เช่น เว็บไซต์หน่อยงานราชการ เว็บไซต์ธนาคาร เว็บไซต์บริษัทประกัยภัย เว็บไซต์โรงแรม หรือเว็บไซต์ทีมีข้อความเยอะๆ เราก็ข้อแนะนำฟอนต์เป็นเภทนี้เช่นกัน

ลิงค์โหลดฟอนต์
Sarabun https://fonts.google.com/specimen/Sarabun?subset=thai
Trirong https://fonts.google.com/specimen/Trirong?subset=thai
-
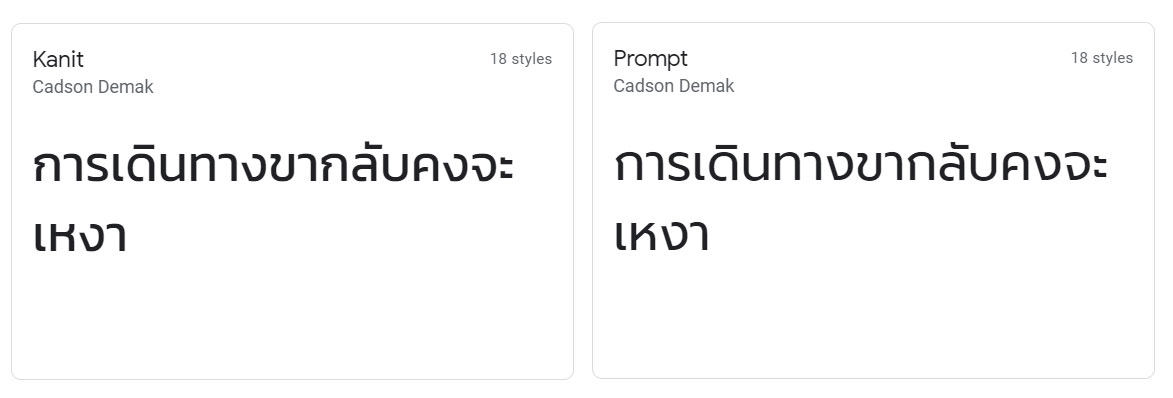
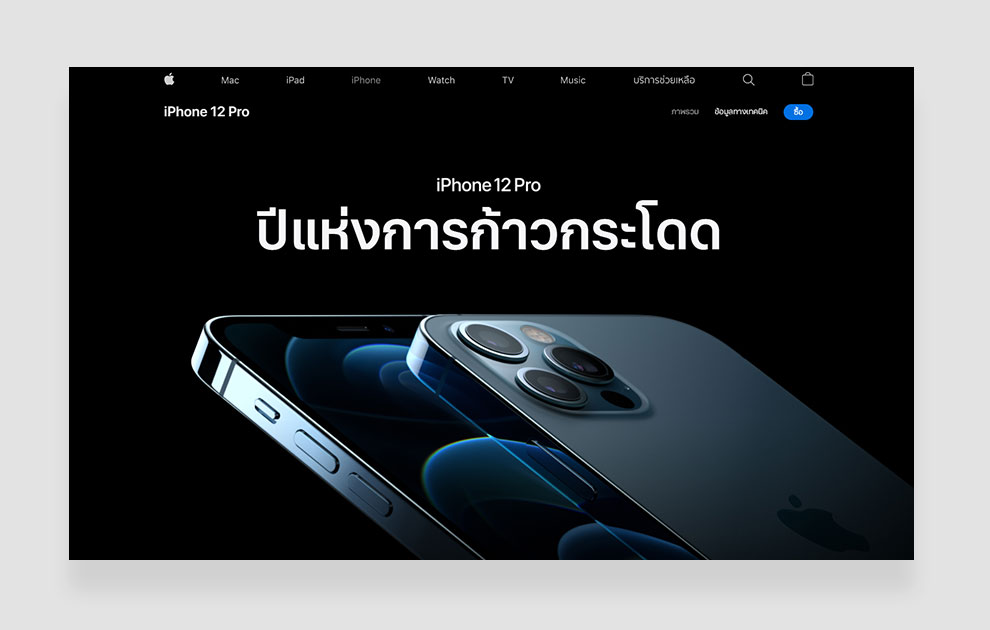
ฟอนต์ไทยแบบไม่มีหัว

ฟอนต์ไม่มีหัว ซึ่งจะเหมือนกับฟอนต์แบบ San Serif ของตัวอักษรในภาษาอังกฤษ ที่ดูเรียบง่ายใช้กับงานที่ให้ความรู้สึกถึงความทันสมัย นิยมใช้ตัวอักษรนี้กับงานที่ดูร่วมสมัยและเป็นสากล เว็บไซต์ที่เป็นภาษาไทยส่วนมากจะนิยมใช้ฟอนต์ประเภทนี้ เช่น เว็บไซต์เทคโนโลยี เว็บไซต์อุตสาหกรรม เว็บไซต์องค์กร เว็บไซต์สถาบันการศึกษา เว็บไซต์ด้านกฏหมาย เว็บไซต์ที่เกี่ยวข้องกับอาหาร เป็นต้น

ลิงค์โหลดฟอนต์
Kanit https://fonts.google.com/specimen/Kanit?subset=thai
Prompt https://fonts.google.com/specimen/Prompt?subset=thai
-
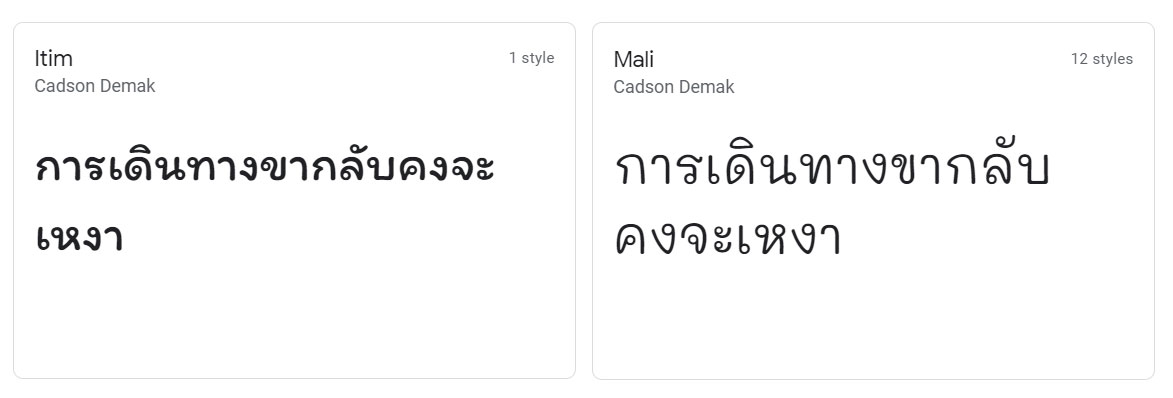
ฟอนต์แบบลายมือ

เป็นฟอนต์ที่เลียนแบบตัวอักษรที่เขียนด้วยมือ มีความเป็นอิสระ สนุกสนาน ไม่มีกฎเกณฑ์ ดูไม่เป็นทางการ เทียบได้กับตัวอักษรแบบ Script ของตัวอักษรในภาษาอังกฤษ เว็บที่นิยมใช้ฟอนต์ประเภทนี้ เช่น เว็บไซต์ที่ขายผลิตภัณฑ์สำหรับเด็ก เว็บไซต์โรงเรียนเด็กเล็ก เว็บไซต์ขายของน่ารักๆ เป็นต้น

ลิงค์โหลดฟอนต์
Itim https://fonts.google.com/specimen/Itim?subset=thai
Mali https://fonts.google.com/specimen/Mali?subset=thai
-
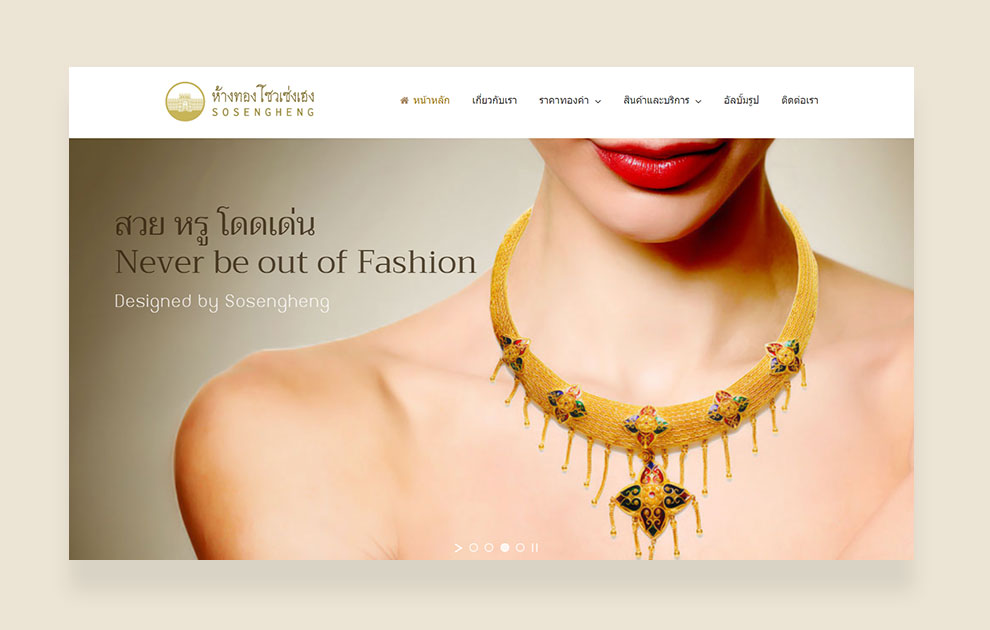
ฟอนต์แบบคัดลายมือ

เป็นฟอนต์ที่เกิดจากการคัดลายมือด้วยตัวอักษรแบบโบราณ ให้ความรู้สึกถึงพิธีรีตรองแบบดั้งเดิม ความอนุรักษ์นิยม เว็บที่ใช้ฟอนต์ประเภทนี้ จะเป็นที่ไซต์ที่ต้องการสื่อถึงความเป็นไทย เช่น เว็บไซต์ร้านขายทอง เว็บไซต์ที่เกี่ยวข้องกับศิลปะและวรรณธรรมไทย เว็บไซต์ที่เกี่ยวข้องกับงานบุญ เว็บไซต์สปา เว็บไซต์โรงแรมที่มีสไตล์ไทยๆ เป็นต้น

ลิงค์โหลดฟอนต์
Niramit https://fonts.google.com/specimen/Niramit?subset=thai
Charm https://fonts.google.com/specimen/Charm?subset=thai
-
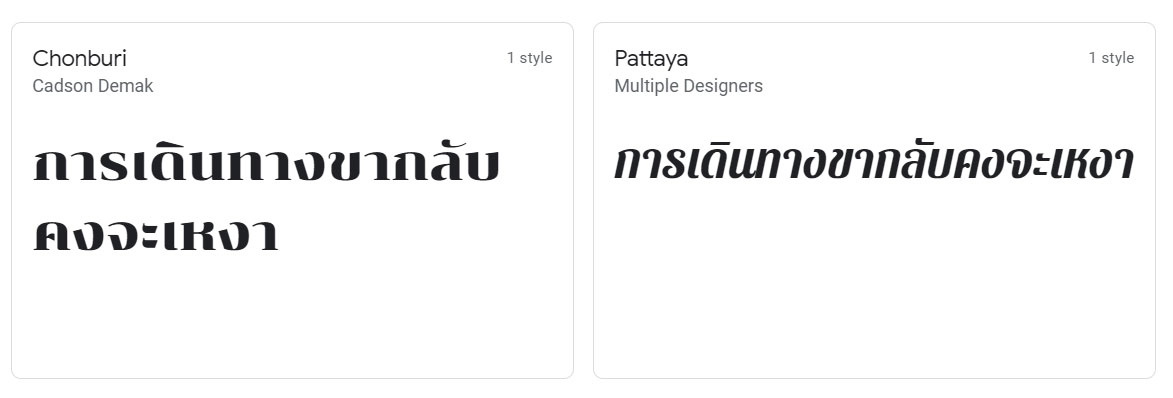
ฟอนต์แบบประดิษฐ์

ฟอนต์ประเภทนี้จะคล้ายตัวอักษรแบบ Display ในภาษาอังกฤษ เป็นตัวอักษรที่มีดีไซน์แตกต่างกันออกไป เพื่อเรียกร้องความสนใจ ให้ความรู้สึกหลากหลาย เว็บไซต์ที่ใช้ฟอนต์ประเภทนี้ เช่น เว็บไซต์อาหารและเครื่องดื่ม เว็บไซต์ที่เกี่ยวข้องกับอาหารเสริม เว็บไซต์ทัวร์ เป็นต้น

ลิงค์โหลดฟอนต์
Chonburi https://fonts.google.com/specimen/Chonburi?subset=thai
Pattaya https://fonts.google.com/specimen/Pattaya?subset=thai
เว็บไซต์ยอดนิยมที่แจกฟอนต์ภาษาอังกฤษและภาษาไทยฟรี
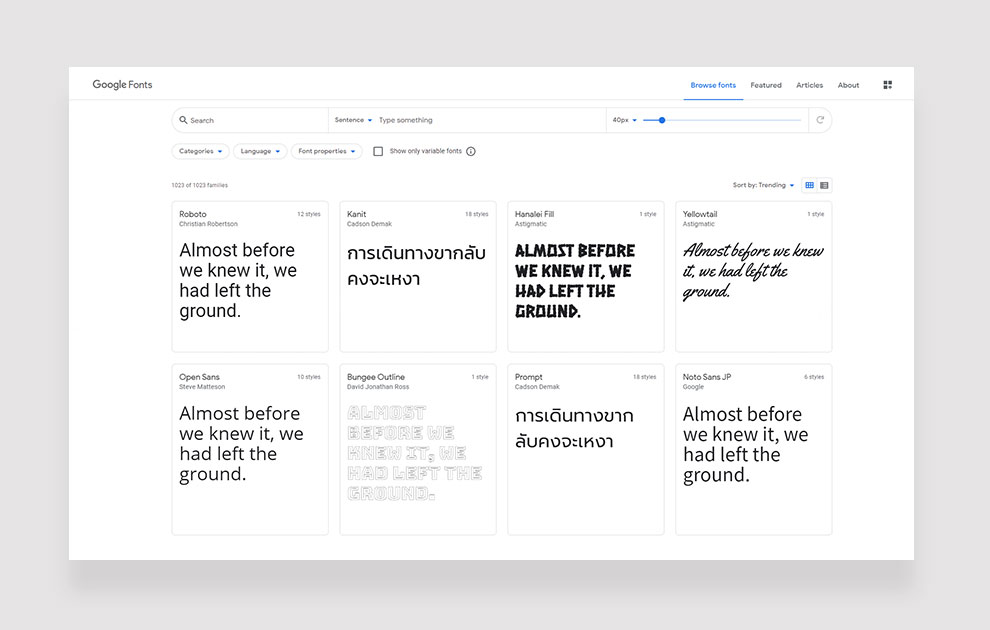
Google font.com
เว็บที่แจกฟอนต์แบบถูกลิขสิทธิ์และสามารถโหลดมาใช้ได้ฟรี มีทั้งภาษาไทยและภาษาอังกฤษซึ่งในปัจจุบันมีฟ้อนต์ให้เลือกใช้ 1,000 กว่าแบบ

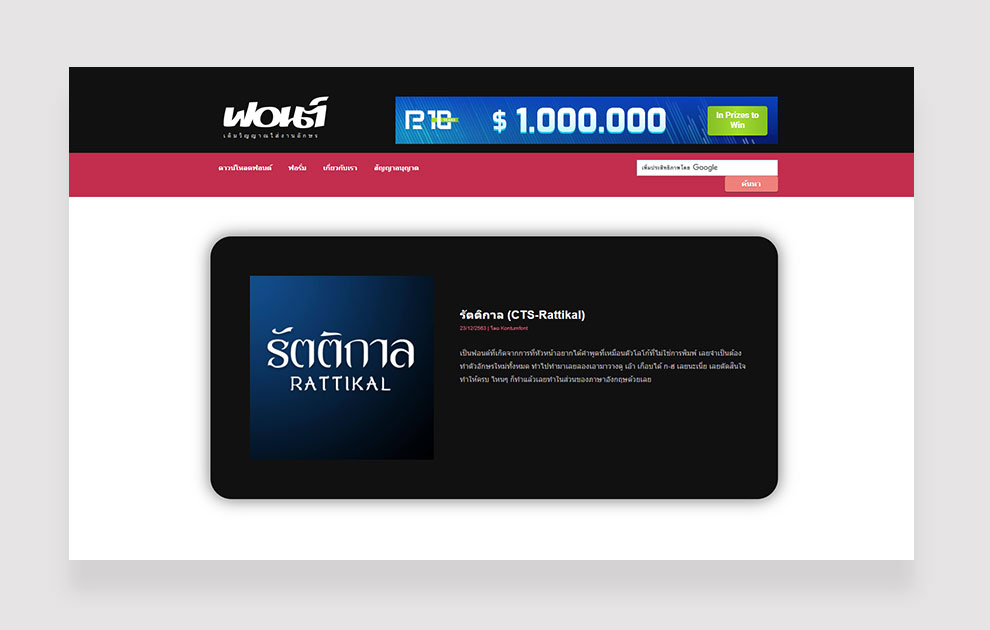
F0nt.com
เว็บไซต์ที่ให้ผู้สร้างฟอนต์ใช้เอง นำฟอนต์มาแบ่งให้กับคนที่สนใจได้ดาวน์โหลดไปใช้ จุดเด่นของเว็บนี้คือ จะมีฟอนต์ภาษาไทยสวยๆ ให้เลือกเยอะมากมาย

บทสรุป
ท้ายที่สุดแล้ว การเลือกใช้ฟอนต์จะสามารถช่วยบ่งบอกเอกลักษณ์ของแบรนด์หรือองค์กรนั้นๆ ได้ และยังช่วยส่งเสริมให้เว็บไซต์ของคุณสวยงามและดูดีเพิ่มขึ้นอีกถึง 30% อีกด้วย ลองนำไปปรับใช้กับเว็บไซต์กันดูนะคะ



