“Favicon” ใครว่าไม่สำคัญ พร้อมวิธีทำแบบง่ายๆ
สวัสดีครับมาเจอกันอีกแล้วนะครับ วันนี้เราก็จะมาพูดถึงเรื่องเล็กๆน้อยๆ แต่จริงๆแล้วนับว่าเป็นอีกหนึ่งเรื่องสำคัญของเว็บไซต์เลยก็ว่าได้ นั่นก็คือ Favicons นั่นเอง โดยเราได้ทำการเขียนเกี่ยวกับมันไปแล้วใน Blog
FAVICON คืออะไรและสามารถตั้งค่า FAVICON สำหรับเว็บไซต์ได้อย่างไร? กับอีก blog ที่ชื่อว่า การตั้งค่า FAVICONS
แต่รอบนี้เราจะมาลงลึกขึ้นมาอีกว่ามันมีมาเพื่ออะไรและสำคัญอย่างไร ปิดท้ายด้วยวิธีการทำรูป Favicon แบบง่ายๆ ว่าแล้วไปชมกันเลย
ประโยชน์ของ Favicon?
ประโยชน์หลักๆของ Favicon คือ การช่วยให้ผู้ใช้งานเว็บไซต์สามารถใช้งานได้ง่ายยิ่งขึ้น เมื่อผู้ใช้งานเปิดหลายๆ Tab พร้อมกัน ก็สามารถรู้ได้ทันทีว่ากำลังเปิดเว็บอะไรอยู่บ้าง ดังภาพที่แสดงอยู่

ลองนึกภาพว่าถ้าเราใช้งานเว็บไซต์ โดยไม่มี Favicon ดูสิ มันคงจะวุ่นวายน่าดู
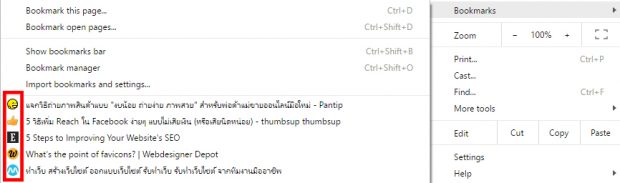
อีกหนึ่งอย่างที่มีประโยชน์ไม่แพ้กันนั่นก็คือ ใช้เพื่อแสดง Icon ที่หน้า Bookmark ทำให้สะดวกรวดเร็วต่อการคัดแยกมากยิ่งขึ้นเวลาที่ดูที่หน้า Bookmark

สามารถคัดแยก Bookmark ตัวเว็บไซต์ได้อย่างรวดเร็ว ด้วยรูป Icon ที่แสดง
เกร็ดความรู้เพิ่มเติม Favicon มาจากคำว่า “favorite” และ “icon” นำมารวมกัน เริ่มใช้ครั้งแรกโดย Microsoft’s Internet Explorer 5
วิธีทำ Favicon?
พูดพล่ามทำเพลงมานาน เรามาดูกันดีกว่าว่าเจ้า Favicon มันทำยังไงกันแน่ บอกเลยว่าทำง่ายมากกกก ไม่ต้องมีความรู้เรื่องดีไซน์ ก็สามารถทำได้ง่ายๆ
นี่คือ List เว็บไซต์ที่ช่วยในการทำ Favicon แบบง่ายสุดๆ เพียงแค่หารูปภาพต้นฉบับมาอัพโหลด มันก็จะกลายร่างเป็น Favicon ในทันที ง่ายสุดๆไปเลย
- Favicon Generator
- Dynamic Drive Favicon Tool
- Chami Favicon Service
- Favicon Generator ORG
- Favicon UK
- Degraeve Favicon
- Anti-Favicon
- Gen Favicon
- Favigen
ผลลัพท์ที่ได้คือ

รูป Logo MakeWebEasy แปลงจากรูปขนาดต้นฉบับสู่ Favicon
ถ้าเกิดว่ายังนึกไม่ออกว่าจะทำ Icon เป็นแนวไหนสามารถหาแนวทางได้จากเว็บเหล่านี้
สร้าง Favicon ใน Photoshop
ทำไมเราต้องทำใน Photoshop ด้วยละ ในเมื่อมีเว็บช่วยสร้าง Favicon หมดแล้ว?
สำหรับบางคนที่อาจมีความเชี่ยวชาญเรื่องการตกแต่งหรือรู้สึกว่าเว็บที่กล่าวมาข้างต้นมันยังช่วยเราตกแต่งได้ไม่โดนใจเรานัก ก็สามารถทำใน Photoshopได้ โดยระบบอัพโหลดรูป Favicon กับ MakeWebEasy นั้น ทางเรารองรับตั้งแต่.jpeg, .jpg, .png และ .ico
เกร็ดความรู้เพิ่มเติม ใครที่อยากเซฟไฟล์เป็น .ico บน Photoshop จำเป็นต้องโหลด plugin เสริม http://www.telegraphics.com.au/sw/ เนื่องจากทาง Photoshop ไม่สามารถเซฟเป็น .ico ได้หากไม่โหลด plugin
ขั้นตอนการสร้างภาพ Favicon ใน Photoshop ก็ง่ายๆเพียงแค่เราสร้างไฟล์ภาพขึ้นมาใน Photoshop ขนาด 16×16 pixels แล้วลงมือตกแต่งตามใจชอบได้เลย เรามีเทคนิคเพิ่มเติมเล็กๆน้อยๆเนื่องจากขนาด16×16 มันอาจจะเล็กเกินไปจนดูรูปไม่ค่อยออก(เรียกว่าแทบไม่ออกเลยดีกว่า) เราจึงแนะนำให้สร้างแบบ64×64 ซึ่งมันจะช่วยให้เราเห็นภาพที่เราตกแต่งได้ดีมากยิ่งขึ้น เมื่อเรานำไฟล์มาอัพโหลดลงบนระบบ MakeWebEasy ตัวระบบจะทำการย่อลงให้เหลือ16×16 เองอัตโนมัติโดยที่ไม่ต้องไปนั้ง Resize(ย่อ) รูปภาพให้วุ่นวาย เมื่อทำเสร็จก็เซฟภาพแล้วนำมาอัพโหลดขึ้นบนระบบของเรา โดยสามารถดูวิธีได้ที่ การตั้งค่า FAVICONS
ถึงแม้ว่า Favicon จะเหมือนสิ่งที่ไม่สำคัญ และไม่น่าจะมีคนสังเกตุดูเท่าไหร่นัก แต่จริงๆแล้วมันเป็นส่วนที่มีผลต่อตัวเว็บของเราเป็นอย่างมาก อีกทั้งยังถือว่าเป็นหน้าเป็นตาของเว็บไซต์เราอีกด้วย
อ้างอิงจาก: http://www.webdesignerdepot.com/2012/11/whats-the-point-of-favicons/

