
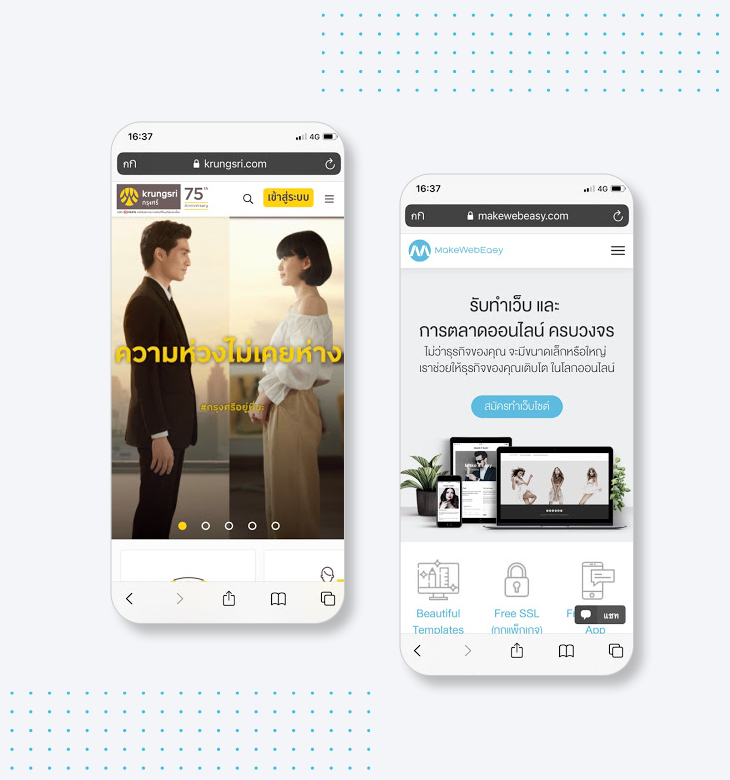
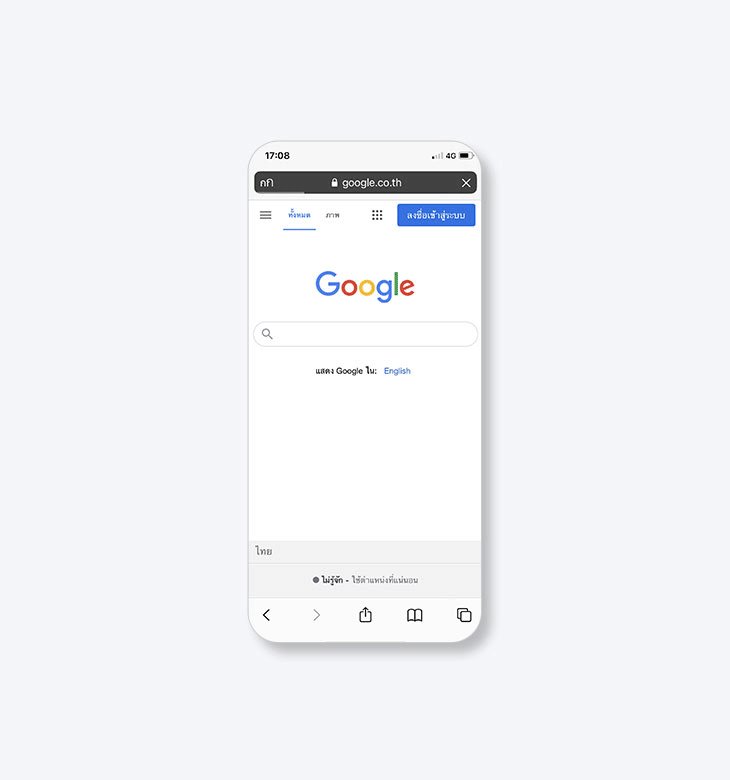
Hamburger Menu : ไอคอน3ขีดที่เจอบ่อยในหน้า Mobile Website
เว็บไซต์ที่เป็น Responsive หลายเว็บ มักจะใช้แฮมเบอร์เกอร์เมนู หรือที่เรียกกันว่า Hamburger Icon เป็นสิ่งนำทางและเป็นจุดรวบรวมเมนูย่อยต่างไว้ มักพบได้ในเว็บไซต์ แอปพลิเคชั่น และ ตามโปรแกรมต่างๆ สังเกตง่ายๆ คือจะแสดงเป็นแถบแนวนอน 3 ขีด อยู่ในส่วนมุมซ้ายหรือขวาของหน้าจอ
ลองกดเข้าแอปที่คุณใช้ประจำดูสิ ว่าเจอมั้ย?

Hamburger Menu คืออะไร?
ชื่อน่ากินแบบนี้ มันคือชื่อไอคอนบนเว็บไซต์จริงๆนะ
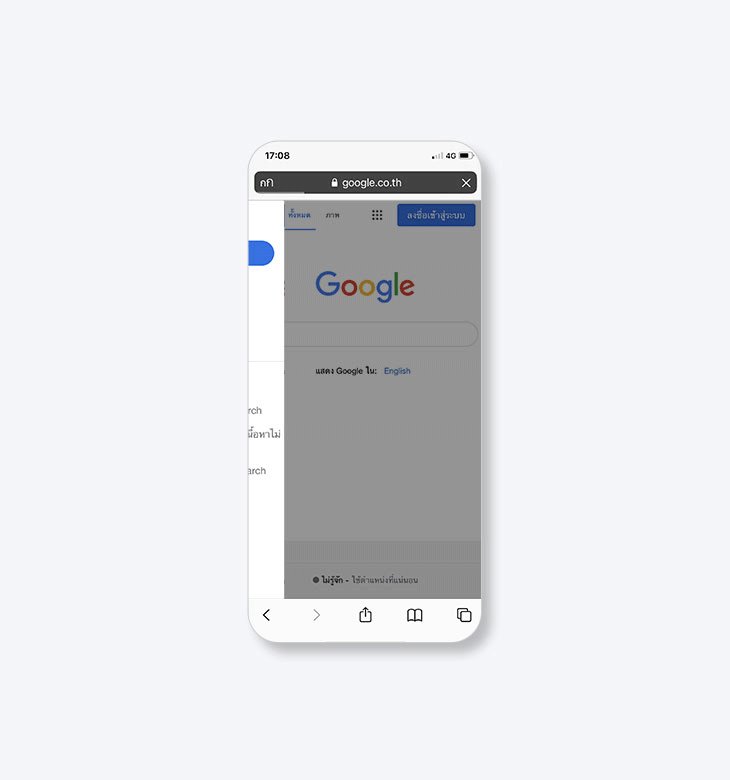
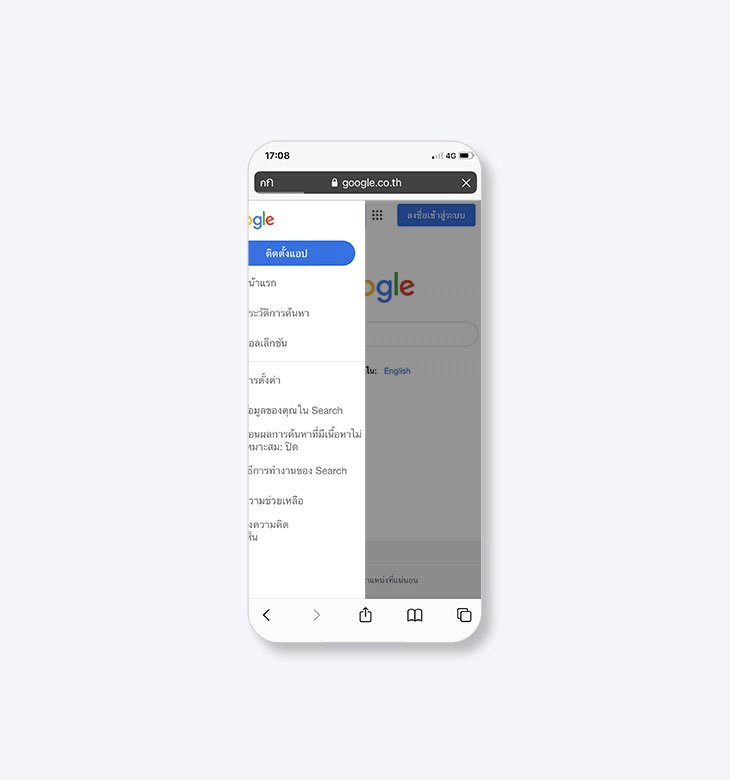
แถบเมนู 3 ชีด (☰) ที่ทำหน้าที่ซ่อนเมนูย่อยหรือเมนูเพิ่มเติมต่ ลักษณะของขีดนั้นสื่อถึงข้อมูลต่างๆ ที่ถูกเก็บไว้เป็นชั้นๆ ในปุ่มเมนูนี้ และเมื่อผู้ใช้คลิกที่ไอคอน ☰ ก็จะโชว์รายชื่อเมนูย่อยทั้งหมดออกมา

ความจริงแล้ว
แฮมเบอร์เกอร์เมนู มีชื่อเรียกที่หลากหลายมาก ไม่ว่าจะเป็น Toggle , Collapsed หรือ Navigation bar โดยชื่อเหล่านี้จะถูกเรียกแตกต่างกันตามฟังก์ชั่นการใช้งานค่ะ อย่างเช่น Collapsed เมื่อแฮมเบอร์เกอร์เมนูทำหน้าที่เป็นปุ่มซ่อนเนื้อหาต่างๆ จำนวนมาก
ที่มาของ Hamburger menu
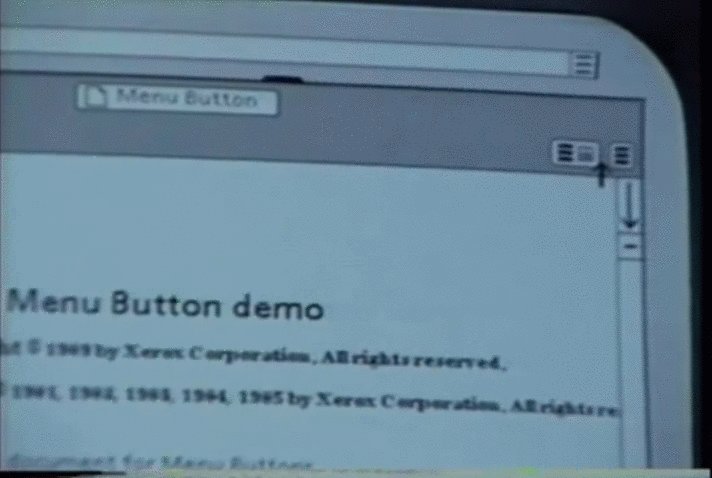
Norm Cox ดีไซน์เนอร์ชาวอเมริกัน คือ ผู้คิดค้นเจ้าปุ่มแฮมเบอร์เกอร์ไอคอนขึ้นมาในปี 1981 เดิมทีไอคอน 3 ขีดนี้ ออกแบบมาเพื่อใช้บน Interface ของเครื่องคอมพิวเตอร์ส่วนตัว Xerox Star โดยมีแนวคิดมาจากการเรียงชั้นของแฮมเบอร์เกอร์นี่แหละ

อ้างอิงจาก https://medium.com/@anythingagency
Hamburger Icon ได้รับความนิยมอย่างล้นหลามในปี 2009 ซึ่งเป็นยุคที่โทรศัพท์มือถือกำลังมา และใครๆ ก็ต่างปล่อยแอปพลิเคชั่นออกมาให้ผู้คนได้ใช้ เมื่อหน้าจอมือถือนั้นมีขนาดเล็กมาก จึงต้องการสิ่งที่มาประหยัดพื้นที่หน้าจอให้มากที่สุด แฮมเบอร์เกอร์เมนูคือไอคอนที่ตอบโจทย์
Norm Cox
ได้เคยกล่าวถึงจุดประสงค์ของการออกแบบปุ่ม Hamburger Icon ว่า
“จะต้องเหมือนป้ายบอกทางที่ดู เรียบง่าย ชัดเจน แต่จดจำได้ดี”
ข้อดีของ Hamburger menu
-
ประหยัดพื้นที่การแสดงผล
ในหน้าเว็บไซต์หรือแอปพลิเคชั่นที่ต้องการความเรียบง่าย Hamburger Icon นี่แหละจะทำให้เว็บไซต์ของคุณให้แพงมากยิ่งขึ้น ด้วยดีไซน์แบบมินิมอล ไม่ว่านักออกแบบจะวางไว้ตรงมุมไหนของจอก็ไม่รกตา หมดปัญหาเรื่องมีเมนูเยอะ จะกางทุกเมนูออกมาให้เห็นก็กินพื้นที่หน้าจอเกินไป เก็บไว้ในปุ่มนี้ปุ่มเดียว จบ
-
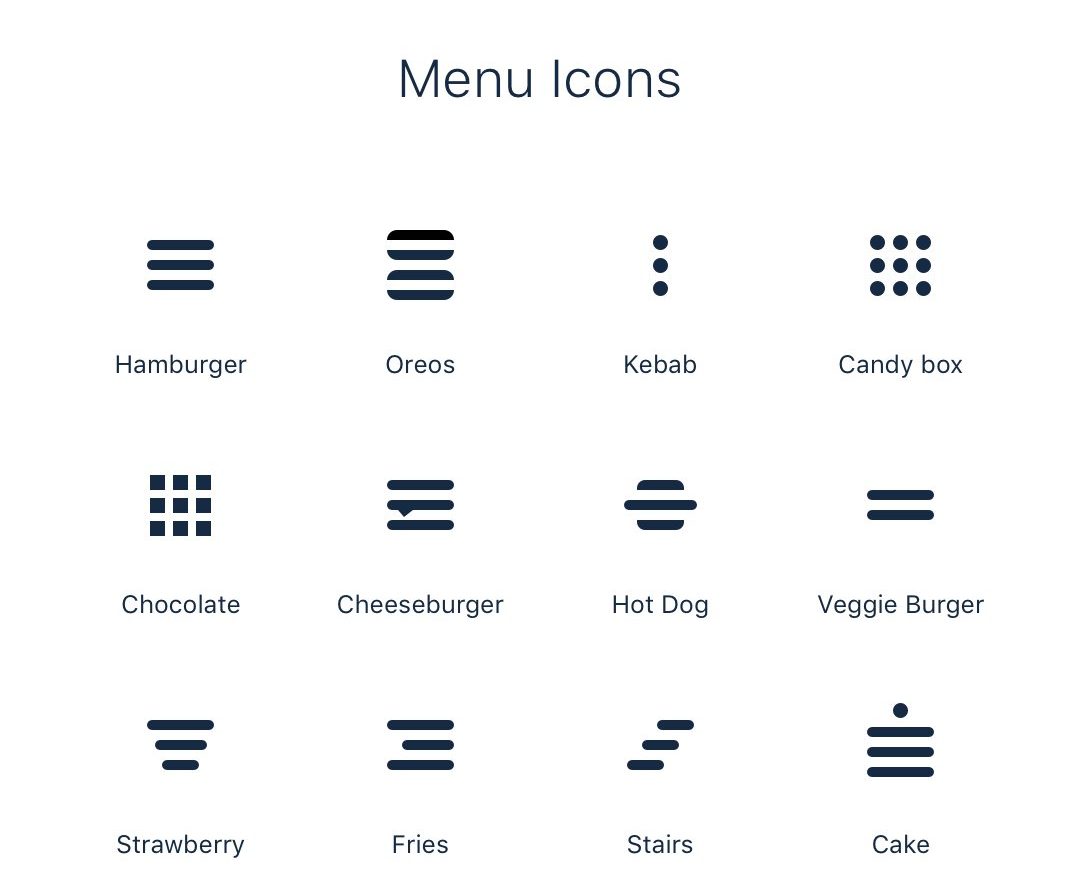
เห็นเด่นชัดกว่าไอคอนแบบอื่น
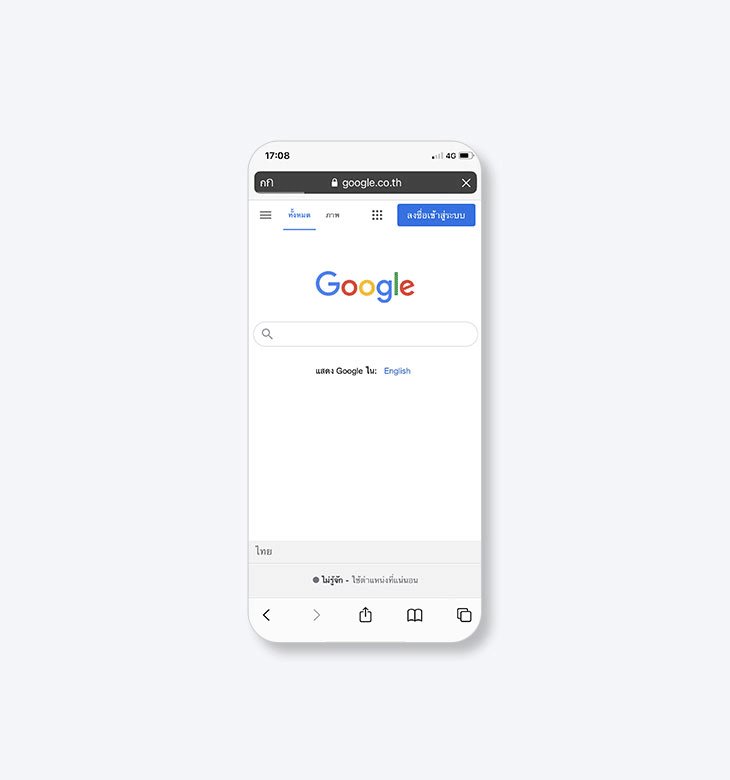
บนโลกนี้ ไม่ได้มีแค่แฮมเบอร์เกอร์ไอคอนในรูปแบบขีด 3 ขีดอย่างเดียวนะ แต่ยังมีไอคอนรูปแบบอื่นๆที่ใช้เพื่อวัตถุประสงค์เดียวกันอีกมากมาย ที่พิเศษสุด ก็คงจะเป็นชื่อเรียกของแต่ละไอคอน ที่ใช้ชื่ออาหารเหมือนกันหมด ที่เห็นกันบ่อยๆก็คือ เคบับไอคอน เป็นรูปจุด 3 จุดเรียงกันในแนวตั้ง ที่ใช้ในแอป YouTube , LINE หรือ Candy box ที่เป็นจุด 9 จุดเรียงเป็นสี่เหลี่ยมที่ใช้ในหน้าแรกของ Google

-
จัดความสำคัญของเมนู
ถ้าบนหน้าเว็บมีหลายเมนูให้เลือก ผู้ใช้งานเองก็คงสับสนและอาจจะแอ็คชั่นไม่ถูกกับจุดประสงค์ที่แท้จริงของแบรนด์ การมีแฮมเบอร์เกอร์เมนูเข้ามา ช่วยให้ผู้ใช้งานสามารถโฟกัสไปที่เมนูเป้าหมายที่แบรนด์ต้องการได้โดยไม่ลังเล

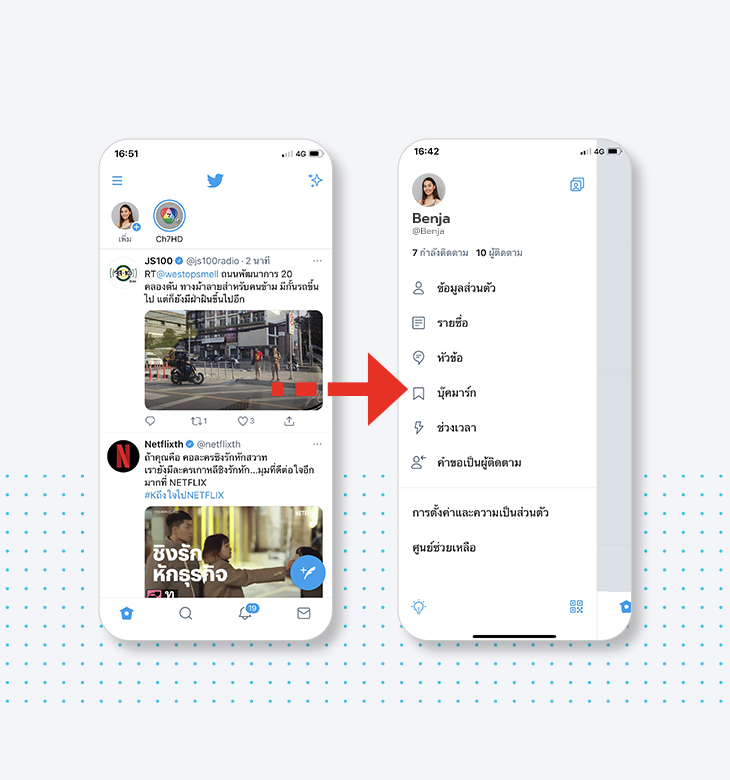
ตัวอย่างเช่น
Twitter ที่ต้องการให้ผู้ใช้งานได้อยู่ในหน้า Feed และกดทวีตข้อความของตัวเอง ส่วนเมนูอื่นๆ ไม่ว่าจะเป็น หน้า Profile หน้า Bookmark หรือการตั้งค่าก็จะถูกซ่อนไว้ในแฮมเบอร์เกอร์ไอคอน
เมื่อได้ทำความรู้จักกับเมนูขีด 3 ขีดที่เรียกว่าแฮมเบอร์เกอร์เมนูแล้ว ก็ลองไปสังเกตในแต่ละเว็บไซต์ แต่ละแอปดูนะคะว่าเขาใช้ไอคอนแบบไหนบ้าง
สำหรับ MakeWebEasy ที่เป็นเว็บไซต์ Responsive อยู่แล้ว ก็นำแฮมเบอร์เกอร์เมนูมาใช้ในหน้า Mobile Website ด้วย หมดกังวลเรื่องลูกค้าหาแถบเมนูไม่เจอไปเลยล่ะค่ะ
คลิกเข้าไปดู ตัวอย่างเทมเพลตเว็บไซต์ทั้งในรูปแบบ Desktop และ Mobile กว่า 100 แบบได้เลยค่ะ

