
Alt Text คืออะไร ? มาทำ SEO ให้รูปภาพบนเว็บไซต์กันเถอะ
สำหรับการทำ SEO มีปัจจัยมากมายที่ Google ใช้เป็นเกณฑ์ในการจัดอันดับเว็บไซต์ของเรา ไม่ว่าจะเป็นโครงสร้างเว็บไซต์ เนื้อหา Traffic หรือแม้แต่ภาพประกอบก็มีส่วนเช่นกัน การพัฒนาอัลกอริทึมของ Google ทำให้ Bot ที่เข้ามาในเว็บไซต์ของเรามีความฉลาดมากขึ้นทุกวัน แต่ก็ยังมีสิ่งหนึ่งที่มันยังทำไม่ได้ดีเท่ากับมนุษย์เรานั่นก็คือ การมองภาพ เพราะสิ่งที่ Google เห็นมันไม่ใช่รูป แต่เป็นชื่อไฟล์ที่ถูกอัปโหลดขึ้นไป และ Alt Text

Alt Text คืออะไร ?
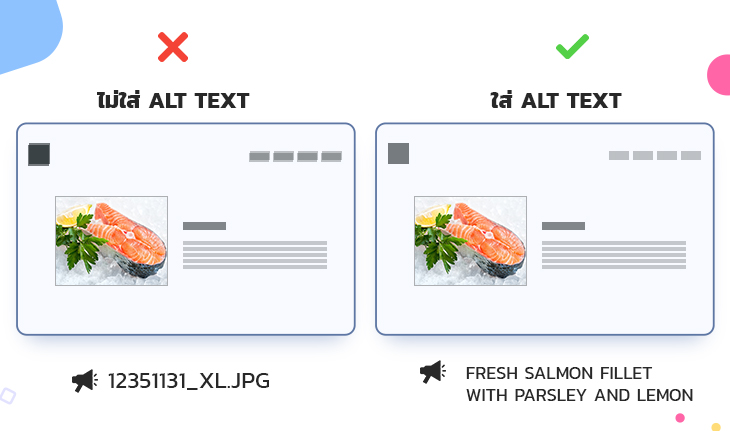
Alt Text (Alternative Text) คือคำอธิบายรูปภาพที่ แทรกอยู่ใน HTML Code ของเว็บไซต์ โดยคำอธิบายนี้จะไม่ถูกแสดงบนหน้าเว็บ แต่ข้อดีของมันที่ทำให้เราไม่ควรมองข้ามเลยคือ มันมีผลต่อการทำ SEO ด้วย!
เหตุผลที่เราควรใส่คำอธิบายให้รูปภาพ
1. รองรับการใช้งานของ Screen Reader
Google มองเห็นว่าในปัจจุบันมีคนที่มีความบกพร่องทางสายตาจำนวนมากที่ไม่สามารถมองเห็นได้ และคนกลุ่มนี้มีการใช้ Screen Reader เพื่ออ่านข้อมูลต่างๆ ให้บนเว็บไซต์ โดยสิ่งที่ Screen Reader อ่านนั้นจะเป็น เนื้อหาเว็บไซต์ และ Alt Text ที่เราใส่ไว้ในภาพ หากเราไม่ใส่มันจะอ่านที่ชื่อรูปภาพแทน
เราอาจมองว่าเรื่องนี้เป็นเรื่องที่ไกลตัว ไม่เกี่ยวข้องกับเรา แต่ Google เองก็ได้พูดถึงเรื่องนี้ด้วยเช่นกันใน SEO starter guide

2. ให้ Google รู้ว่ารูปภาพมีความเกี่ยวข้องกับเนื้อหา
โดยทั่วไปแล้ว Google สามารถรู้ได้ว่า บทความที่เราเขียนคือเรื่องอะไรผ่านการอ่านข้อความในเว็บไซต์ แต่สิ่งที่ Google ไม่รู้คือเกี่ยวข้องยังไงกับเนื้อหา การใส่ Alt จะช่วยให้ Google รู้จักภาพของเราได้ดียิ่งขึ้น ถึงรายละเอียดของภาพนั้นๆ
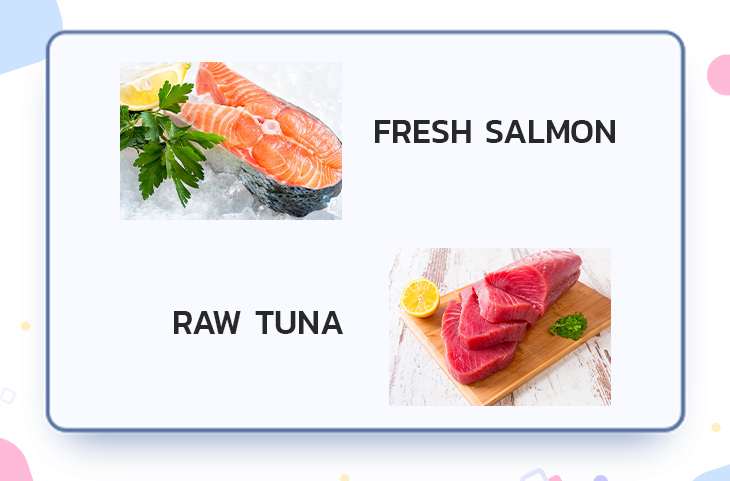
ตัวอย่างเช่น หากภาพประกอบเว็บไซต์ของเรา Google จะมองว่าหน้าเพจนี้มีภาพประกอบอยู่ 2 ภาพ แต่ไม่รู้ว่ามันคือภาพอะไร

และเมื่อเราใส่ Alt Text เข้าไปเพื่ออธิบายภาพประกอบ Google จะรู้ว่า ทั้ง 2 ภาพนี้เกี่ยวข้องกับอาหาร

3. ส่งผลดีต่อการจัดอันดับบน Google Image
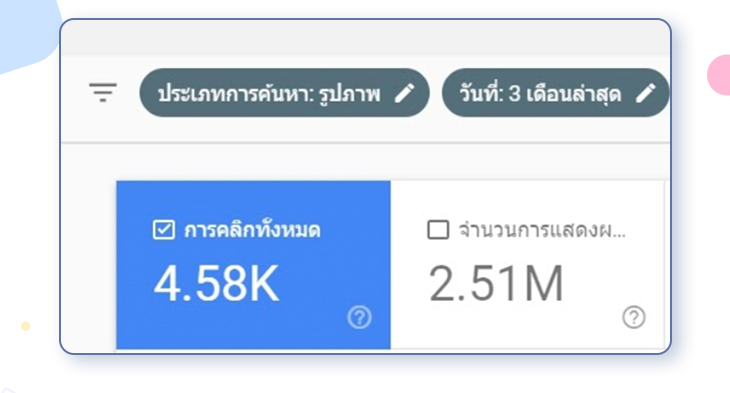
รู้หรือไม่ Google Image เป็นเครื่องมือการค้นหาที่ใหญ่เป็นอันดับ 2 ของโลก! (อันดับ 1 เป็น Google Search) ซึ่งเป็น 20% ของการค้นหาออนไลน์ทั้งหมด
การทำให้รูปภาพติดอันดับบน Google Image ก็สามารถสร้าง Traffic ให้กับเว็บไซต์ได้มากเช่นกัน
หากดูรายงานจาก Google Search Console จะเห็นได้ว่ามีคนเสิร์ช Google Image และคลิกเข้ามาที่ Blog ของ MakeWebEasy ไม่น้อยเลย

4. ช่วยให้ภาพประกอบเชื่อมโยงกับ Anchor text
Anchor text คือ ข้อความหรือประโยคที่มี Link แทรกอยู่ด้วย ใช้สำหรับอ้างอิงหรือพูดถึงเนื้อหาอีกเรื่องหนึ่งที่มีความเกี่ยวข้องกัน ทางเทคนิคการทำ SEO จะเรียกกันว่าการทำ Internal Link หากเราแทรก Keyword ในคำอธิบายรูปภาพ ซึ่งตรงกับ Anchor text ที่เราใช้ในอีกหน้าหนึ่ง Google ก็จะมองว่า Anchor text กับภาพนั้นพูดถึงเรื่องเดียวกัน

การใส่ Alt Text ในรูปภาพ
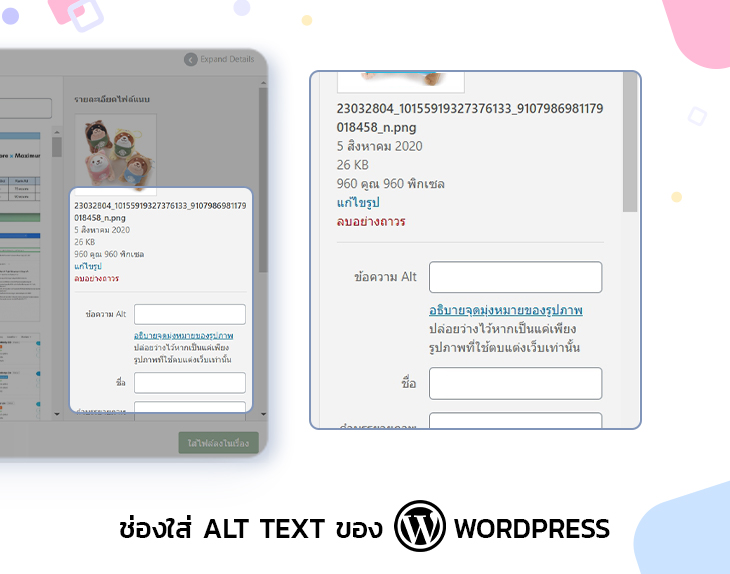
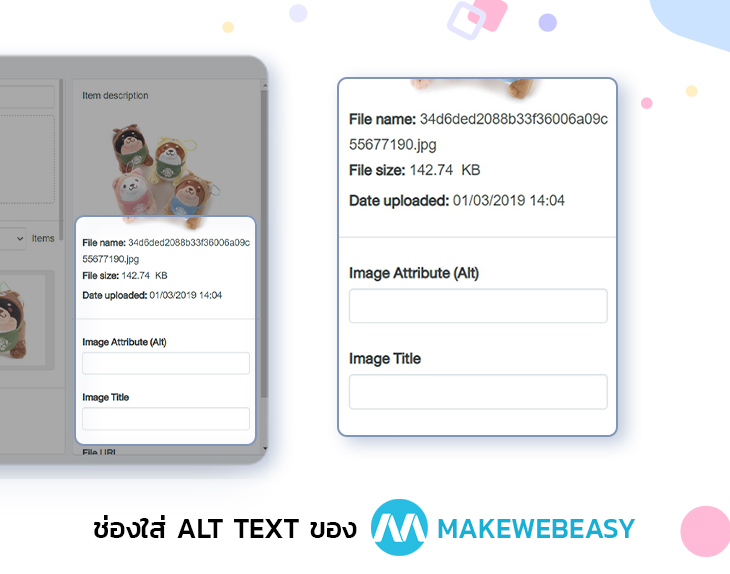
โดยทั่วไปแล้วการใช้แพลตฟอร์มเว็บไซต์ที่รองรับการทำ SEO การอัปโหลดรูปภาพขึ้นระบบหลังบ้าน จะมีช่องให้เราใส่คำอธิบายรูปภาพเพิ่มเติม

ตัวอย่างการใส่ Alt Text ใน MakeWebEasy

แล้วเราควรใส่ Alt Text ให้ทุกรูปในเว็บไซต์เลยมั้ย ?
คำตอบคือ “ไม่”
ให้เราใส่เฉพาะภาพที่มีความสำคัญ หรือมีความหมายกับเนื้อหาเว็บไซต์เท่านั้น รูปภาพที่ใช้ตกแต่งเว็บไซต์อย่างพื้นหลัง, ไอคอนต่างๆ ไม่จำเป็นต้องใส่

รูปภาพเหล่านี้มีไว้สำหรับตกแต่งเว็บไซต์ให้สวยงามเท่านั้น การใส่ Alt Text เข้าไปจะไม่ส่งผลต่อการทำ SEO ใดๆ
การใส่ Alt Text ที่ดี
- เขียนให้กระชับ – การเขียนไม่ควรใช้คำที่สิ้นเปลืองเช่น “ภาพประกอบ…. หรือ รูปภาพของ………”
- อธิบายภาพให้ชัดเจน – ข้อความที่ใส่ในรูปควรมีความหมายหรือสื่อตรงกับรูปภาพ หากนึกภาพไม่ออกให้เราลองนึกว่า เราจะอธิบายภาพๆ หนึ่งให้คนที่มีปัญหาทางสายตาให้เข้าใจภาพนี้ได้ยังไง
- แทรก Keyword ในคำอธิบาย – การใส่ Keyword ใน Alt Text ไม่จำเป็นต้องใส่ในทุกรูปภาพ ควรใส่เมื่อภาพมีความเกี่ยวข้องกับ Keyword จริงๆ แต่อย่างน้อยในหน้าเพจ หรือบทความ ควรมี 1 ภาพที่แทรก Keyword
- ไม่ควรใช้คำอธิบายเหมือนกันทุกรูป – การใส่คำอธิบายควรเขียนให้มีความแตกต่างกัน แม้ว่าจะเป็นสินค้าชนิดเดียวกันก็ตาม ตัวอย่างเช่น พื้นรองเท้า รองเท้าผ้าใบกันน้ำ, รองเท้าผ้าใบกันน้ำ ด้านหน้า
ตัวอย่างการใส่ Alt Text


Get Start !
หากคุณต้องการทำ SEO เพื่อสร้าง Traffic ให้กับเว็บไซต์ ลองใส่ Alt Text เพื่อทำ SEO ให้รูปภาพของคุณดู เพราะมันจะช่วยให้คุณได้ Traffic จาก Image Search ได้ไม่น้อยเลยทีเดียว แถมยังส่งผลดีต่อการจัดอันดับเว็บไซต์ของ Google Search อีกด้วย แต่อย่าลืมตั้งชื่อไฟล์ภาพพร้อมแทรก Keyword ก่อนอัปโหลดขึ้นเว็บไซต์ด้วยนะครับ เพราะมันก็ช่วยเรื่อง SEO ได้เหมือนกัน
เริ่มต้นทำตั้งแต่วันนี้ เพื่อ Traffic และ อันดับเว็บไซต์ที่ดีในวันข้างหน้า…
