สุดยอดเทรนด์การดีไซน์เว็บ eCommerce ที่กำลังมาแรงในปี 2016
การขายของผ่านทางอินเทอร์เน็ตนั้น มีหลายอย่างที่ใช้ในการมัดใจคนให้อยากเข้ามาซื้อของกับเรา ตั้งแต่ ราคาสินค้า ตัวสินค้า การโปรโมท และอีกหนึ่งอย่างที่เรียกได้ว่าขาดไม่ได้เลยนั่นก็คือ ความสวยงามของตัวเว็บไซต์นั่นเอง เราควรจะทำให้เว็บดูสวย ดึงดูดคนให้เกิดความประทับใจในครั้งแรกที่เจอเว็บของเรา ฉะนั้นแล้ววันนี้ทางผู้เขียนจึงนำ การดีไซน์เว็บประเภท eCommerce ที่กำลังเป็นที่นิยมในปี 2016 มาให้ดูกัน งั้นเรามาดูกันดีกว่าว่ามีอะไรบ้าง
– ทำพื้นหลังใหญ่ๆ
การทำพื้นหลัง ทั้งวีดีโอและภาพให้ใหญ่ๆนั้น เป็นเทรนด์ที่ได้รับความนิยมมาตั้งแต่ปี 2015 จนมาถึงปัจจุบันเลยทีเดียว! การดีไซน์ให้พื้นหลังใหญ่ๆนั้น ช่วยทำให้คนที่เข้ามาในเว็บของเราสะดุดตาและสามารถบอกเล่าเรื่องราวของแบรนเราให้มีความน่าสนใจมากยิ่งขึ้น

ตัวอย่างเว็บที่ใช้ดีไซน์รูปแบบนี้ Power-inno
– เน้นขายสินค้าด้วยรูป มากกว่าข้อความ
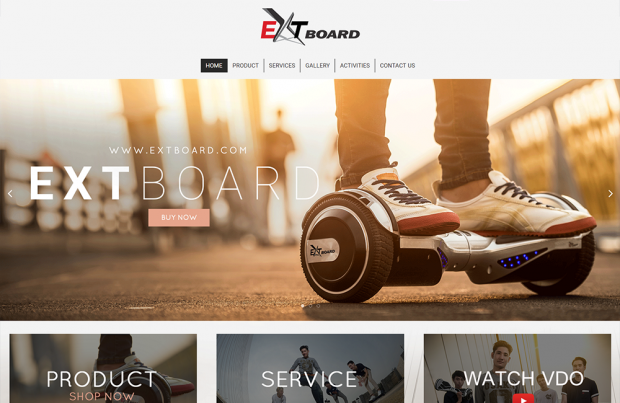
ทุกวันนี้มีข้อมูลข่าวสารต่างๆมากมายให้ผู้คนเลือกเสพผ่านอินเทอร์เน็ตกัน ฉะนั้นแล้วการดีไซน์โดยเน้นรูปไปเลย จึงเป็นทางเลือกที่เหมาะกับยุคนี้เป็นอย่างยิ่ง พูดง่ายๆเหมือนการขายของกันแบบไม่ต้องอ้อมค้อม จับรูปสินค้ามันมาวางไว้หน้าเว็บไปเลย! การดีไซน์แบบนี้มีความเหมาะสมกับธุรกิจประเภทแฟชั่นและร้าน Gift Shop เป็นอย่างยิ่ง ถ้าอยากเห็นตัวอย่างเว็บประเภทนี้สามารถดูได้ที่ Zazzle store หรือ EXT BOARD

ตัวอย่างเว็บที่ใช้ดีไซน์รูปแบบนี้ EXT BOARD
– Long Scroll (หน้าเว็บแบบเลื่อนได้ยาวๆ)
การดีไซน์เว็บไซต์ให้เลื่อนได้ยาวๆไปเลย เป็นเทรนด์ที่ได้รับความนิยมมานานพอสมควร โดยเฉพาะอย่างยิ่ง ในช่วงที่สมาร์ทโฟนเริ่มเข้ามามีบทบาทในการใช้เข้าเว็บไซต์ ทำให้ผู้คนต่างเลื่อนจอกันอย่างเมามันส์ ซึ่งการดีไซน์แบบนี้ก็ตอบสนองพวกชอบเลื่อนๆได้เป็นอย่างดี และเหมาะเป็นอย่างยิ่งกับการทำเว็บให้เป็นเรื่องราวบอกเล่า เพื่อกระตุ้นให้คนอ่านอยากเลื่อนลงมาอ่านเนื้อเรื่องที่เราวางไว้ไปเรื่อยๆ โดยไม่ต้องเปลี่ยนไปหน้าอื่นให้เสียอารมณ์ สามารถดูตัวอย่างได้จากเว็บ asformen ที่มีการบอกเล่าเรื่องราวตัวสินค้าของเขาได้อย่างลื่นไหลและไม่สะดุดอารมณ์

ภาพตัวอย่างของเว็บที่ดีไซน์ประเภทนี้จาก
– การออกแบบ UI ให้เป็นสากล
ทุกวันนี้ผู้คนต่างเจอ Interfaces ที่แตกต่างกันเยอะแยะมากมายชวนปวดหัว ฉะนั้นเราไม่ควรจะทำดีไซน์ที่ชวนให้คนใช้รู้สึกสับสน เราควรจะให้คนที่เข้ามาใช้เว็บเรารู้สึกใช้งานง่ายและสะดวกสบายตั้งแต่ครั้งแรกที่มองเว็บเรา การออกแบบ UI ให้ตรงตามหลักสากลจึงเป็นสิ่งจำเป็นที่คนนิยมทำบนเว็บประเภท eCommerce
– การดีไซน์แบบ Card
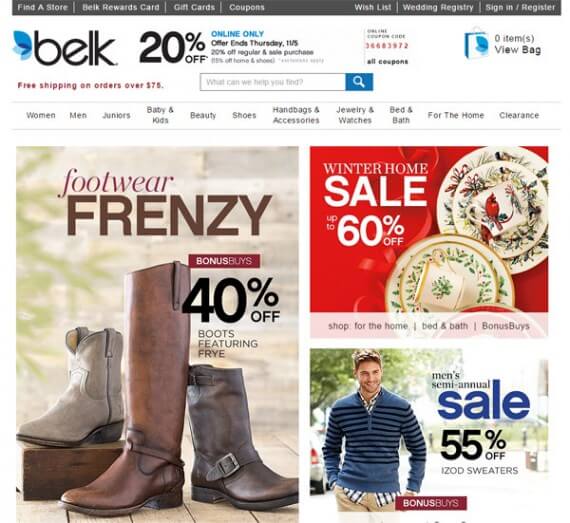
การดีไซน์แบบ Card เป็นการดีไซน์เป็นช่องๆบนหน้าเว็บของเรา ถ้าหากยังนึกไม่ออกผมยกตัวอย่างง่ายๆ เช่น เว็บรูปภาพชื่อดังอย่าง Pinterest หรือในส่วนอัลบั้มของเว็บ m-wishlist ซึ่งข้อดีของมันคือสามารถแยกหมวดหมู่สินค้าให้เห็นได้อย่างชัดเจน และดูสบายตา ที่สำคัญสามารถใช้ในการเปรียบเทียบตัวสินค้าได้ง่ายอีกด้วย สาเหตุหลักๆที่การดีไซน์แบบนี้ได้รับความนิยมก็เพราะมันสามารถทำให้คนเข้าเว็บสะดุดตากับสินค้าชิ้นใหม่หรือตัวป้าย Banner เวลาที่มีสินค้ากำลัง Sale อยู่

ตัวอย่างการใช้ดีไซน์แบบแผ่น Card จากร้านขายของ เว็บ Belk
– Flat design
ถึงแม้ว่า Material Design จะเป็นดีไซน์ใหม่ที่มีความนิยมสูงก็ตามที แต่เจ้า Flat design ก็ยังคงได้รับความนิยมสูงไม่แพ้กัน โดย Flat Design ก็เริ่มที่จะปรับตัวเองให้เหมาะกับคนใช้ยุคใหม่เช่นกัน

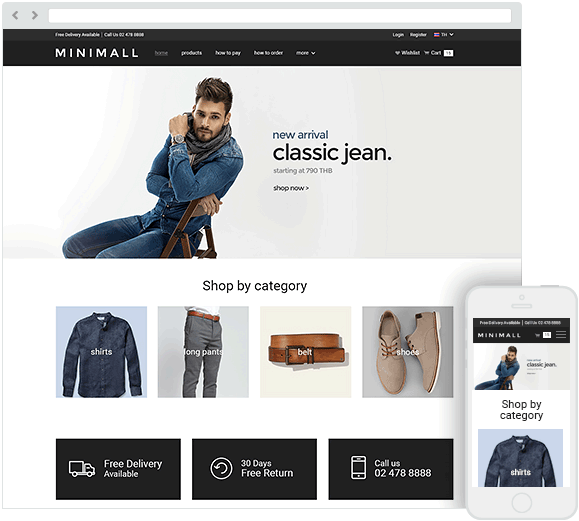
ภาพตัวอย่างของเว็บที่ดีไซน์ประเภทนี้จาก Minimall Template ของ Makewebeasy
จุดหมายหลักของ Flat Design คือการดีไซน์ที่เรียบง่าย เน้นการใช้งานเป็นหลัก
– Responsive Design
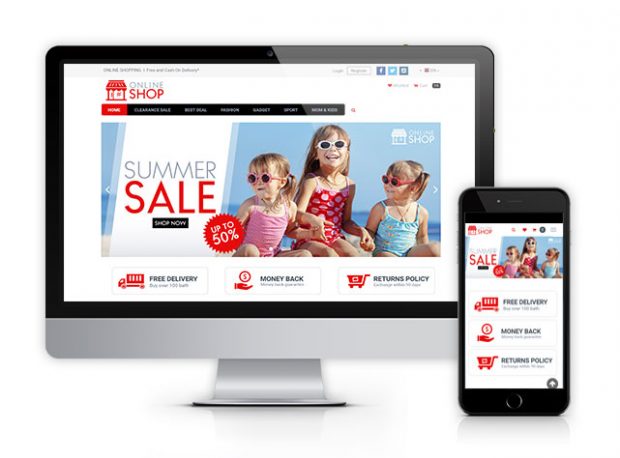
Responsive Design หรือการดีไซน์ให้รองรับทุกอุปกรณ์ไม่ว่าจะเป็น Smartphone,PC,Tablet เป็นการดีไซน์ที่จำเป็นมากกกกก(กอไก่ล้านตัว) เนื่องจากยุคสมัยนี้มีการใช้ Smartphone ที่เยอะขึ้นเป็นอย่างมาก แถมช่วงหลังๆมานี้เริ่มมีพวก Smart TVเข้ามาด้วย ทำให้ลูกค้าของเรานั้นไม่ได้อยู่แต่บนหน้าจอ PC เพียงอย่างเดียว ที่สำคัญการมาของ Smarthphone ยังทำให้หลายๆคนเลือกที่จะเข้าเว็บไซต์ดูของที่ตนเองอยากซื้อได้ทุกเมื่อทุกเวลา ไม่ว่าจะเป็นตอนพักกลางวัน หรือแม้แต่ตอนกำลังนั่งรถกลับบ้านของตนเอง เพราะฉะนั้น Responsive Design ถือว่าเป็นสิ่งที่แทบขาดไม่ได้สำหรับยุคสมัยนี้เลยก็ว่าได้ สามารถดูตัวอย่างเว็บที่ใช้ Responsive Design ได้จาก Chongothai

ตัวอย่างเว็บที่ใช้ Responsive Design
ก็เป็นอันจบไปสำหรับสุดยอดดีไซน์ยอดนิยมของเว็บประเภท eCommerce มีผู้อ่านท่านไหนใช้การดีไซน์ในนี้บ้างไหมครับ ? ถ้าเกิดว่ายังละก็ ลองนำไปประยุกต์ใช้กับเว็บของตัวเองดูนะครับหรือถ้าชอบดีไซน์ตัวไหนเป็นพิเศษ สามารถคอมเม้นท์ได้เลยนะครับ
อ้างอิงจาก
http://provectus.com/blog/best-ecommerce-web-design-trends-2016
http://www.practicalecommerce.com/articles/93912-5-Ecommerce-Site-Design-Trends-for-2016