พื้นหลัง
พื้นหลังส่วนบน
พื้นหลังส่วนบน ประกอบไปด้วย 2 ส่วน คือ พื้นหลังส่วนบน และ แถบส่วนบน โดยพื้นหลังส่วนบนจะเป็น
บริเวณโลโก้และเมนู ส่วนแถบส่วนบนจะอยู่เหนือเมนู จะเป็นแถบตรงวิตเจ็ตอย่างโซเชียล
พื้นหลังส่วนบน โดยใช้สีพื้นหลัง
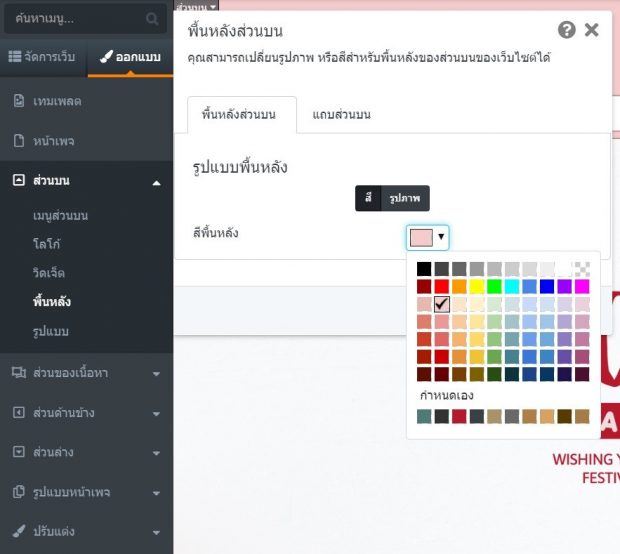
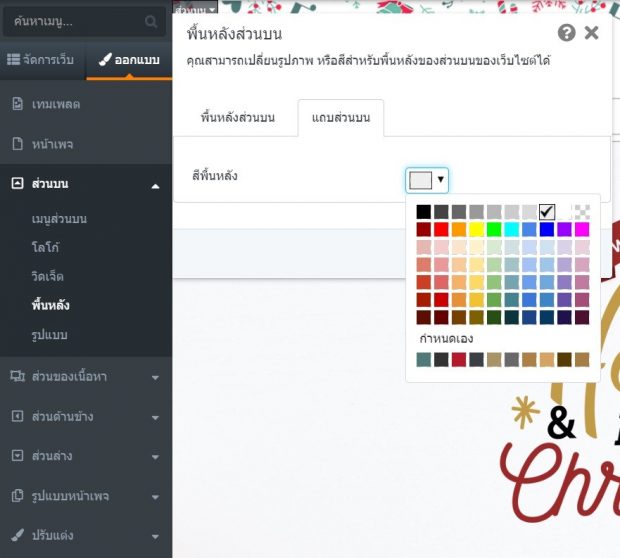
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
2. เลือกการจัดการพื้นหลังส่วนบน รูปแบบพื้นหลังเป็น สี
3. กำหนดสีพื้นหลังตามที่ต้องการ


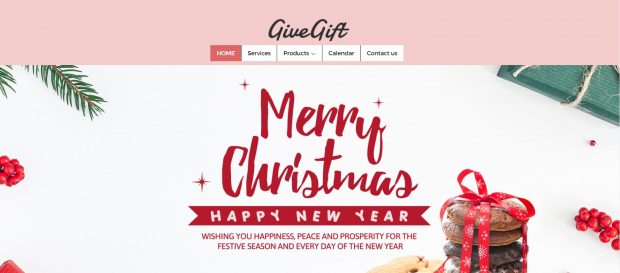
ตัวอย่างการใช้พื้นหลังส่วนบนเป็นสี
4. คลิกที่ปุ่ม บันทึก
พื้นหลังส่วนบน โดยใช้รูปภาพ
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
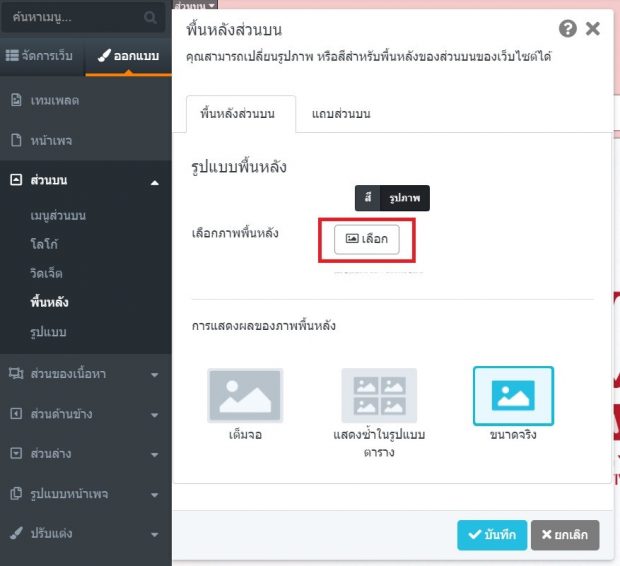
2. เลือกการจัดการพื้นหลังส่วนบน รูปแบบพื้นหลังเป็น รูปภาพ
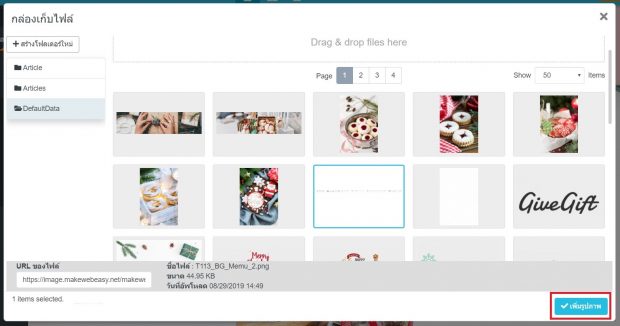
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง ซํ้าไปเรื่อย ๆ
จนเต็มพื้นที่ทั้งหมด
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลดรูปขนาดพอดี
ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด

ตัวอย่างการแสดงพื้นหลังแบบเต็มจอ

ตัวอย่างแสดงพื้นหลังแบบแสดงซ้ำในรูปแบบตาราง

ตัวอย่างการแสดงพื้นหลังแบบขนาดจริง
5. คลิกที่ปุ่ม บันทึก
แถบส่วนบน โดยใช้สีพื้นหลัง (ไม่สามารถใส่รูปภาพได้)
1. ไปที่เมนู ออกแบบ > ส่วนบน > พื้นหลังส่วนบน
2. เลือกการจัดการแถบส่วนบน
3. กำหนดสีแถบส่วนบนตามที่ต้องการ


ตัวอย่างการใช้พื้นหลังแถบส่วนบนเป็นสี
4. คลิกที่ปุ่ม บันทึก
