
Alt Attribute คืออะไร? เรื่องเล็กๆ ที่คนมีเว็บไซต์ต้องรู้
การทำ SEO นอกจากการให้ความสำคัญกับคอนเทนต์ การเลือก Keyword ให้เหมาะสมกับเว็บไซต์ เพื่อดันอันดับบน Google ยังมีรายละเอียดเล็กๆ อีกส่วนหนึ่งที่ช่วยในเรื่อง SEO ได้เช่นกัน และเป็นส่วนที่เจ้าของเว็บไซต์หลายคนมองข้ามไป นั่นคือ Alt Attribute
Alt Attribute คืออะไร?
Alt Attribute คือข้อความ หรือคำอธิบายรูปภาพบนเว็บไซต์ เป็นสิ่งที่เราต้องใส่ในส่วนของ image tag บางคนอาจเรียกว่า Alt Tag หรือ Alt image หน้าที่หลักคือ ช่วยบอกว่ารูปภาพนี้คืออะไร มีความเกี่ยวข้องกับบทความ และเว็บไซต์ยังไง ในกรณีที่รูปภาพบนเว็บไซต์ไม่แสดง Alt Attribute ก็จะทำให้เรารู้ได้ว่ารูปที่ไม่แสดง หรือมีปัญหาคือรูปอะไร เมื่อเราสามารถใส่คำอธิบายลงในรูปภาพได้ นั่นหมายความว่า เราสามารถใส่ Keyword ลงไปในส่วนนี้ได้ด้วยนั่นเอง!

หลักการใส่ Alt Attribute
การใส่คำอธิบายควรใส่ให้ตรงกับรูปภาพ ถ้าเราใส่คำอธิบายไม่ตรงกัน เมื่อเกิดปัญหารูปภาพไม่แสดง อาจทำให้คนที่เข้ามาชมเว็บไซต์ หรือตัวเราเองเกิดความเข้าใจผิดได้ แต่ในกรณีที่รูปบางรูปใช้เพื่อตกแต่งเว็บไซต์ ก็ไม่จำเป็นที่จะต้องใส่คำอธิบายลงไป สามารถเว้นว่างได้เลย
ที่สำคัญ!! การใส่ Keyword ลงใน Alt Attribute จะช่วยในเรื่องของ SEO ด้วย! แต่ควรใส่ให้เป็นธรรมชาติ ไม่ควรใช่เฉพาะ Keyword คำเดียว รูปภาพที่ไม่มีความหมายหรือเกี่ยวข้องกับ Keyword ก็ให้เว้นว่างเอาไว้
นอกจากนี้ การใส่ Keyword ใน Alt Attribute ยังส่งผลต่อการค้นหาด้วยภาพโดยตรงอีกด้วย เพราะ Google Search ไม่ได้มีแต่การค้นหาเว็บไซต์ แต่เราสามารถค้นหารูปภาพได้ด้วย
การใส่คำอธิบายควรหลีกเลี่ยงการใช้เครื่องหมายยัติภังค์ หรือขีด “-” ลงในคำอธิบาย โดยทั่วไปการเขียนข้อความ หรือประโยคจะไม่นิยมใช้ขีด “-” ให้เราใช้เป็นเว้นวรรคแทน
อีกอย่างหนึ่งคือ เราไม่ควรใส่คำอธิบาย Alt Attribute ซ้ำกันทุกรูป หากมีรูปภาพที่คล้ายกันหลายๆ รูป หรือมีสินค้าประเภทเดียวกันหลายๆ ชิ้น ควรใส่ข้อความให้มีความแตกต่างกัน อาจขึ้นต้นด้วย Keyword และเติมคำอื่นๆ เช่นรุ่น หรือสีของสินค้า เพื่อสร้างความแตกต่าง และให้มีความเฉพาะเจาะจงมากขึ้น

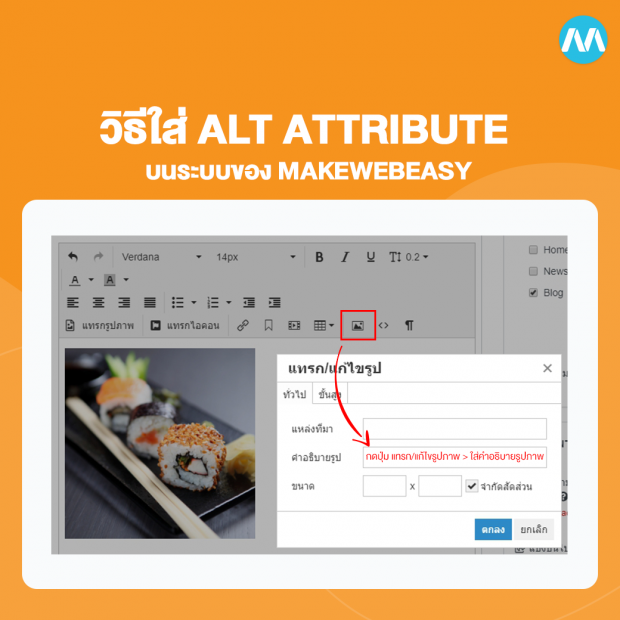
วิธีใส่ Alt Attribute บนระบบของ MakeWebEasy
สำหรับเจ้าของธุรกิจที่ทำเว็บไซต์กับ MakeWebEasy สามารถใส่ Alt Attribute ได้ทุกส่วนที่เป็นเนื้อหาของเว็บไซต์โดยการคลิกที่ปุ่ม แทรก/แก้ไขรูปภาพ บนหน้าต่างแก้ไขเนื้อหา จากนั้นก็ใส่คำอธิบายรูปลงไปได้เลย ง่ายมากกก
เมื่อเห็นประโยชน์ของการใส่คำอธิบาย Alt Attribute แล้ว อย่าลืมเอาไปปรับใช้กับเว็บไซต์ของตัวเองกันด้วยนะครับ
