
9 เทรนด์การออกแบบเว็บไซต์ ที่พลาดไม่ได้ในปี 2018 ตอนที่ 1
11 เทรนด์การออกแบบ ที่นักออกแบบไม่ควรพลาด สามารถนำไปปรับใช้ เพื่อทำเว็บไซต์มีความสวยงาม ตามเทรนด์และตอบโจทย์การใช้งานกับลูกค้า แล้วอาจจะช่วยดันยอดขายให้พุ่งปรี๊ดดด ได้อีกด้วยนะค้า

1.ใส่ใจกับการใช้งานบนมือถือ
ในปัจจุบัน เทรนด์การเข้าเว็บไซต์ผ่านหน้าจอมือถือมีเพิ่มขึ้น ตามสถิติของ Statista มียอดการใช้งานต่างๆ ผ่านมือถือ เพิ่มขึ้นถึงร้อยละ 43.6 ของการเข้าชมเว็บไซต์ทั่วโลก ซึ่งเทรนด์การออกแบบในปีนี้ เน้นเรื่องคุณภาพของหน้าเว็บสำหรับมือถือ รวมถึงการใช้ AMP(Accerelated Mobile Page) เพื่อเพิ่มประสิทธิภาพในการโหลดหน้าเว็บให้เร็วยิ่งขึ้น เป็นสิ่งสำคัญสำหรับหน้า Landing Page ที่จะทำให้คุณโดดเด่นและแตกต่างเหนือคู่แข่ง

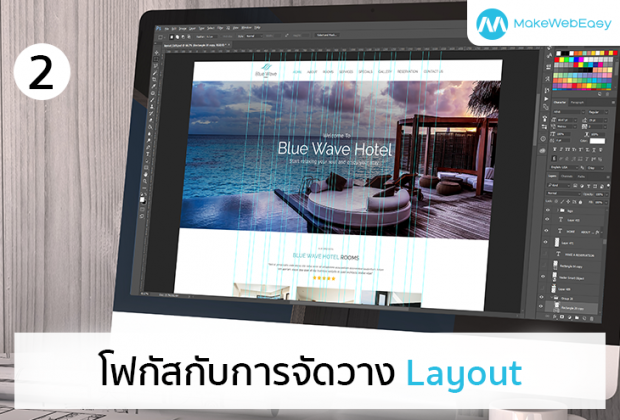
2. โฟกัสกับการจัดวาง Layout
ในปี 2018 การออกแบบ Grid Layout จะมีความหลากหลายขึ้นและเน้นออกแบบสไตล์ง่ายๆที่ใช้พื้นที่สีขาว เรียกว่า Negative Space จะทำให้ตัวคอนเท้นโดดเด่น และง่ายต่อการอ่าน เทรนด์การออกแบบรูปแบบนี้ยังถนอมดวงตา และทำให้ผู้อ่านใช้เวลาอยู่ในเว็บไซต์ของคุณนานขึ้นอีกด้วย

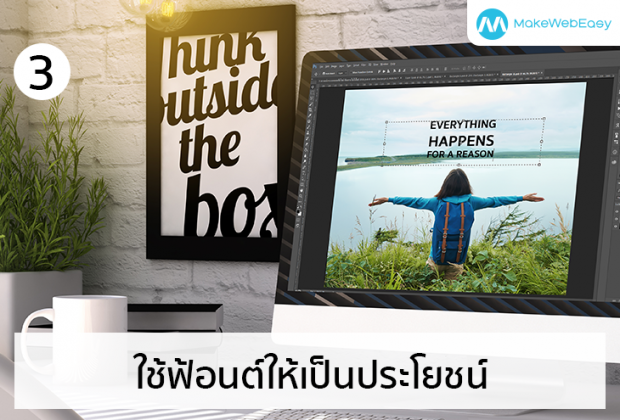
3. ใช้ฟ้อนต์ให้เป็นประโยชน์
การออกแบบหน้าเว็บให้ดูทันสมัยมากขึ้น ต้องอาศัยฟ้อนต์ และสีของฟ้อนต์ที่โดดเด่น หรือมีรูปแบบตัวอักษรที่น่าสนใจ เพราะคนเราจะใช้เวลาเพียงไม่กี่วินาทีในการมองผ่านหน้าเว็บไซต์ของคุณต้องดึงดูดด้วยรูปแบบและฟ้อนต์ที่น่าสนใจถ่ายทอดออกมา เทรนด์การออกแบบตัวอักษรนี้เป้าหมายคือสร้างการถ่ายทอดเรื่องราวของเว็บไซต์ที่อ่านง่ายและดูดีให้อยู่ในหน้าเว็บเราให้นานที่สุด

4.เพิ่มลูกเล่นด้วย Interactions ให้ลูกค้าจดจำ
ในปีนี้Micro-interactions คงจะมีบทบาทมากขึ้น โดยการใช้งานของแอพพลิเคชั่นต่างๆ ที่มีการสื่อสารระหว่างแอพฯ เอาไว้ดึงดูดให้ผู้ใช้มีความประทับใจ และตอบสนองต่อการใช้งานของผู้ใช้ให้ได้มากที่สุด ภายในเว็บไซต์เรามักจะพบ Microinteractions ในสไตล์ของภาพเคลื่อนไหว หรือไอเดียการออกแบบปุ่มกด ให้กลายเป็นรูปภาพหรือองค์ประกอบต่าง ๆ ที่ดึงดูดให้ผู้ใช้งานได้เข้ามาคลิกปุ่มนั้นมากยิ่งขึ้น โดยสรุปแล้วคงจะสร้างลูกเล่นความแปลกใหม่ ให้กับหน้าเว็บมากยิ่งขึ้นเพื่อตอบโจทย์การใช้งานในอนาคตอย่างแน่นอน

5.ทำให้เว็บไซต์คุณเป็น Responsive
เทรนด์การออกแบบหน้าเว็บในปัจจุบัน ต้องสามารถปรับขนาดของหน้าเว็บให้ใช้ได้กับทั้งผ่านหน้าจอคอมพิวเตอร์ โทรศัพท์มือถือ หรือแท็บเล็ต แม้ว่าการพัฒนาระบบUXได้เกิดขึ้นมาได้สักระยะแล้ว แต่ก็เพิ่งได้เริ่มให้ความสำคัญมากกว่าเดิม นี่เป็นยุคที่หน้าเว็บไซต์ของคุณจะไม่ใช่แค่ทำเพื่อรองรับหน้าจอทุกรูปแบบ แต่ต้องคาดหวังว่าให้ในอนาคตมีการพัฒนาระบบหน้าเว็บไซต์ขึ้นไปอีก ถึงจะเรียกได้ว่าเว็บไซต์ที่มีคุณภาพได้จริง
เป็นอย่างไรกันบ้างคะ สำหรับเทรนด์การออกแบบทั้ง 5 หัวข้อผ่านมา ทีมงาน MakeWebeasy หวังว่าจะเป็นประโยชน์สำหรับนักออกแบบเว็บหลายๆคน ได้นำปรับใช้เพื่อพัฒนาเว็บให้มีประสิทธิภาพมากยิ่งขึ้นนะคะ
