เมนูส่วนบน
เมนูส่วนบน
หากสร้างหน้าเพจแล้วเลือกเปิดใช้งานเมนูบน ไม่ต้องมาสร้างที่เมนูส่วนบนอีก แต่หากสร้างหน้าเพจแล้วไม่ได้
เลือกใช้งานที่เมนูบนจะต้องมาสร้างเมนูที่นี่ก่อน โดยสามารถสร้างได้ดังนี้
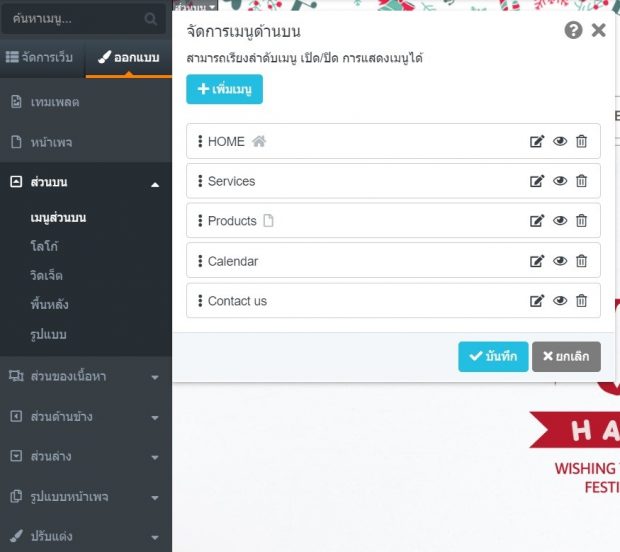
1. ไปที่เมนู ออกแบบ > ส่วนบน > เมนูส่วนบน

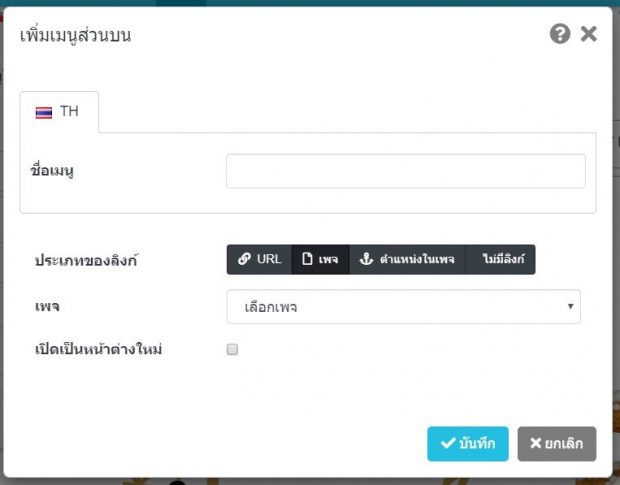
2. กรอกรายละเอียด
● ชื่อเมนู คือ การกำหนดชื่อเมนูเพื่อสื่อถึงเนื้อหา เช่น แสดงข้อมูลสินค้า ก็อาจจะตั้งชื่อเมนูเป็น สินค้าโปรโมชั่น สินค้าขายดี หรือ สินค้าทั้งหมด
● ประเภทของลิงก์ แบ่งออกเป็น 4 ประเภท คือ
1) URL ใช้ในกรณีต้องการให้คลิกเมนูแล้วไปที่เนื้อหานอกเว็บไซต์ เช่น ลิงก์ไปที่ Facebook หรือ ลิงก์ไปที่เว็บไซต์อื่น โดยการ Copy URL มาวาง
2) เพจ ใช้ในกรณีที่มีเนื้อหาข้อมูลอยู่ในเว็บไซต์อยู่แล้ว โดยเลือกเพจที่ต้องการแสดง
เป็๋นเมนู (หากไม่ได้สร้างเพจก่อน ระบบจะไม่มีให้เลือก สามารถดูวิธีการสร้างเพจได้ที่นี่)
3) ตำแหน่งในเพจ ใช้ในกรณีที่ต้องการให้เว็บไซต์เป็นเพจหน้าเดียว (Single
Page) เช่น เมนูติดต่อเรา เมื่อคลิกที่เมนูติดต่อเรา เว็บไซต์จะเลื่อนลงมาให้อัตโนมัติ
ที่เซคชั่นติดต่อเรา
4) ไม่มีลิงค์ ใช้ในกรณีที่สร้างเมนูหลัก และ เมนูย่อย โดยไม่ต้องการให้คลิกที่เมนูหลัก
ได้ ให้แสดงเป็นหัวข้อเมนูเท่านั้น
● เปิดเป็นหน้าต่างใหม่ หากต้องการคลิกที่เมนูแล้วเปิดเป็นหน้าต่างใหม่ ให้เลือกในส่วนนี้ จะ
ใช้ในกรณีที่เมนูนั้นมีการออกนอกเว็บไซต์ ป้องกันการเปิดทับเว็บไซต์หลัก

3. คลิกที่ปุ่มบันทึก

ตัวอย่างการเพิ่มเมนูส่วนบน
ในกรณีที่ต้องการสร้างเมนูย่อย
1. ไปที่เมนู ออกแบบ > ส่วนบน > เมนูส่วนบน
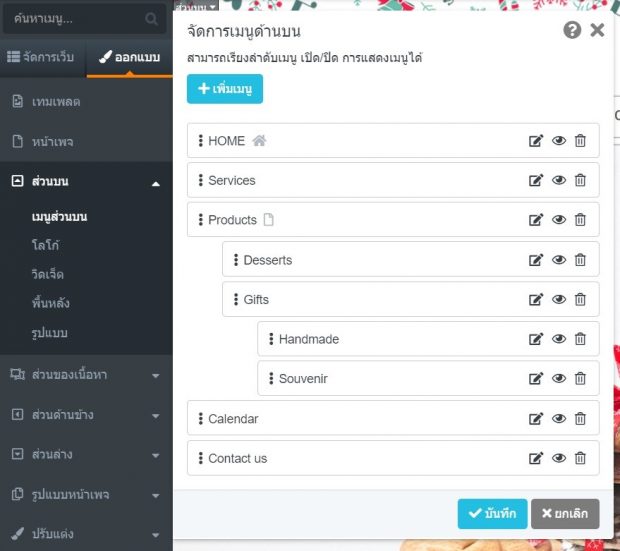
2. เอาเมาส์ไปชี้ที่เมนู ที่ต้องการให้เป็นเมนูย่อย จากนั้นจะเห็นว่ามีลูกศรสี่แฉก ให้คลิกค้างเอาไว้ และให้
ลากขึ้นไป เสร็จแล้วให้เยื้องไปทางขวาเล็กน้อยแล้วปล่อย เมนูจะทำได้ 3 ระดับ คือเมนูหลัก หมวดหมู่
ย่อยลำดับที่ 1 และหมวดหมู่ย่อยลำดับที่ 2

3. คลิกที่ปุ่ม บันทึก

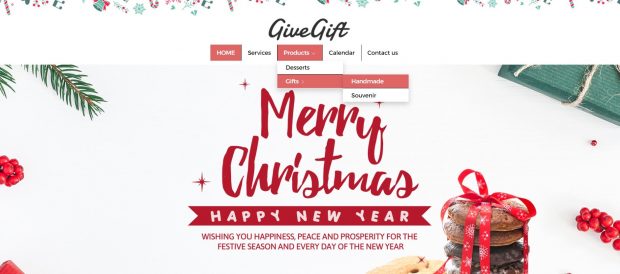
ตัวอย่างการทำเมนูย่อยทั้ง 3 ระดับ
การปรับแต่งเมนู
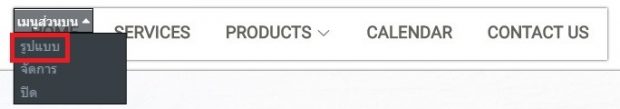
1. เมื่อสร้างเมนูบนเรียบร้อยแล้ว เมนูจะแสดงผลอยู่ด้านบนของเว็บไซต์ ให้คลิกที่มุมซ้ายของเมนู ที่เขียน
ว่า เมนูส่วนบน > รูปแบบ

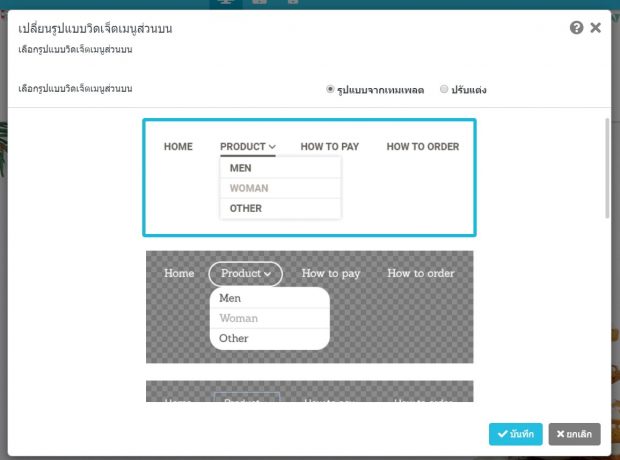
2. การปรับแต่งเมนูมีให้เลือก 2 รูปแบบคือ รูปแบบจากเทมเพลต และ ปรับแต่งเอง
3. หากเลือกรูปแบบจากเทมเพลต สามารถคลิกเลือกรูปแบบแล้วกดปุ่มบันทึกได้เลย

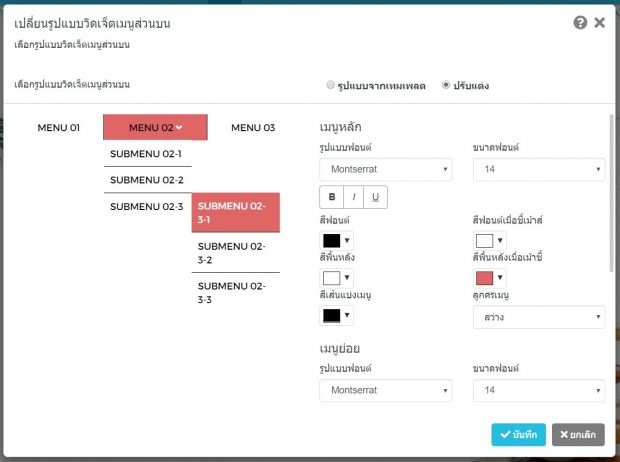
4. หากเลือกปรับแต่งเอง จะสามารถปรับแต่งได้ทั้งเมนูหลัก และ เมนูย่อย ดังนี้
● รูปแบบฟอนต์ โดยฟอนต์จะเป็นฟอนต์จากทาง Google ที่ถูกลิขสิทธิ์ ทั้งนี้ลูกค้าสามารถ
อัพโหลดฟอนต์เองได้โดยสามารถดูวิธีการอัพโหลดฟอนต์ได้ที่นี่
● ขนาดฟอนต์ กำหนดขนาดฟอนต์ของเมนู เพื่อความสวยงามของเว็บไซต์ ไม่ควรใช้ขนาดที่
เล็กเกินไปจนอ่านยาก หรือขนาดใหญ่เกินไปจนเมนูตกบรรทัด
● สีฟอนต์ กำหนดสีฟอนต์ของเมนู เพื่อให้เมนูสามารถอ่านได้ง่าย ควรใช้สีเมนูที่ไม่กลืนไปกับ
สีพื้นหลังส่วนบน
● สีฟอนต์เมื่อชี้เม้าส์ กำหนดสีฟอนต์ของเมนูเมื่อเอาเม้าส์ไปชี้หรือคลิกที่เมนู
● สีพื้นหลัง กำหนดสีพื้นหลังของเมนู หากกำหนดสีพื้นหลัง ควรใช้สีฟอนต์ที่ไม่กลืนกับสีพื้นหลัง
● สีพื้นหลังเมื่อเม้าชี้ กำหนดสีพื้นหลังของเมนูเมื่อเอาเม้าส์ไปชี้หรือคลิกที่เมนู
● สีเส้นแบ่งเมนู กำหนดสีเส้นแบ่ง ที่คั่นระหว่างเมนู
● ลูกศรเมนู ในกรณีที่มีเมนูย่อยจะมีลูกศรแสดงว่าเมนูหลักนี้มีเมนูย่อย สามารถกำหนดได้ว่า
จะให้ลูกศร เป็นลูกศรแบบทึบหรือสว่าง

5. คลิกที่ปุ่ม บันทึก

ตัวอย่างการปรับแต่งรูปแบบเมนูเอง
