พื้นหลัง
พื้นหลังเว็บไซต์
ในส่วนนี้จะเปลี่ยนสีหรือภาพพื้นหลังทั้งหมดทุกเพจของเว็บไซต์ ให้เป็นในรูปแบบธีมเดียวกัน ในกรณีที่ต้องการให้เป็นคนละพื้นหลัง ต้องไปตั้งค่าพื้นหลังตาม Section นั้น
พื้นหลังส่วนบน โดยใช้สีพื้นหลัง
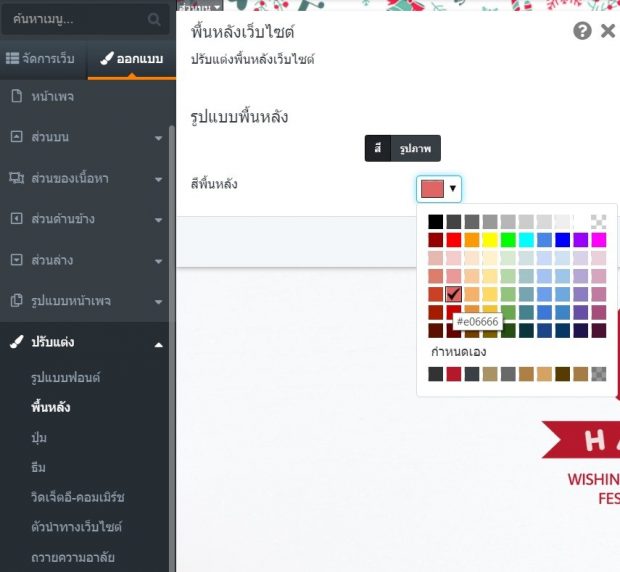
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > พื้นหลัง
2. เลือกการจัดการ รูปแบบพื้นหลังเป็น สี
3. กำหนดสีพื้นหลังตามที่ต้องการ

4. คลิกที่ปุ่ม บันทึก

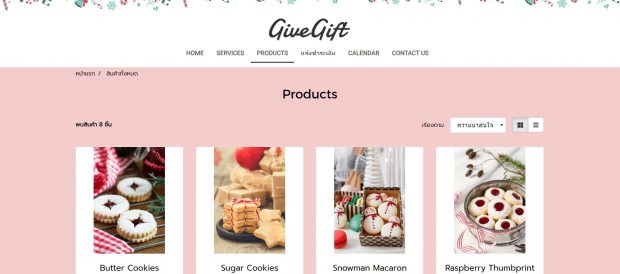
ตัวอย่างการใช้พื้นหลังเว็บไซต์เป็นสี
พื้นหลังส่วนบน โดยใช้รูปภาพ
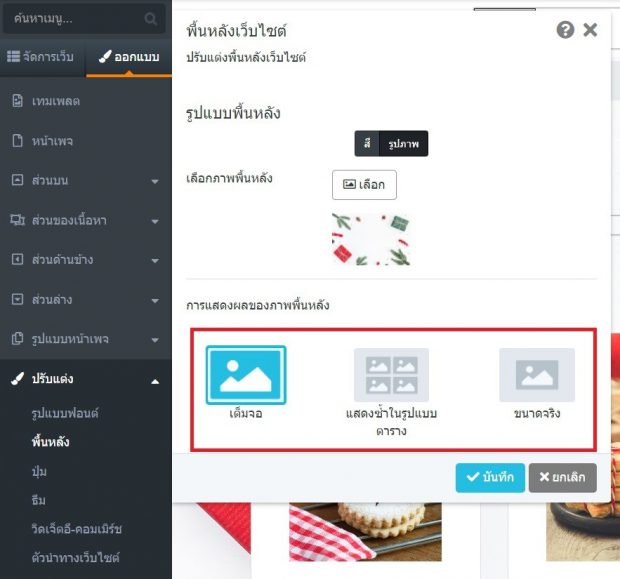
1. ไปที่เมนู ออกแบบ > ปรับแต่ง > พื้นหลัง
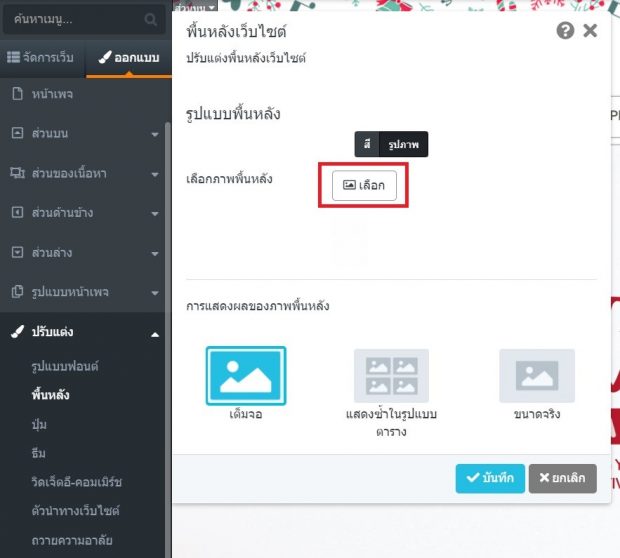
2. เลือกการจัดการ รูปแบบพื้นหลังเป็น รูปภาพ
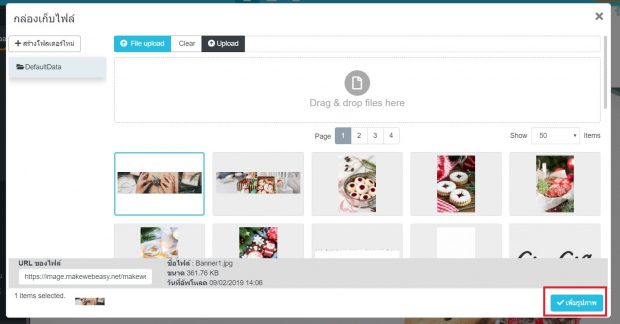
3. อัพโหลดรูปภาพพื้นหลัง โดยคลิกที่ เลือก


4. กำหนด การแสดงผลของภาพพื้นหลัง แบ่งออกเป็น
● เต็มจอ คือ ไม่ว่าจะอัพรูปภาพมาขนาดแค่ไหน ภาพจะถูกขยายให้เต็ม
● แสดงซํ้าในรูปแบบตาราง คือ ในกรณีที่อัพโหลดรูปภาพขนาดเล็กภาพจะถูกแสดง
ซํ้าไปเรื่อย ๆ จนเต็มพื้นที่ทั้งหมด
● ขนาดจริง คือ หากรูปภาพขนาดเล็ก พื้นหลังก็จะเหลือพื้นที่สีขาว แต่ถ้าอัพโหลด
รูปขนาดพอดี ภาพก็จะเต็มพื้นที่ เป็นขนาดจริงของรูปที่อัพโหลด

5. คลิกที่ปุ่ม บันทึก

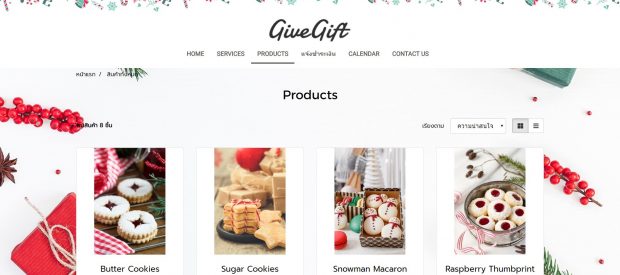
ตัวอย่างพื้นหลังแบบเต็มจอ

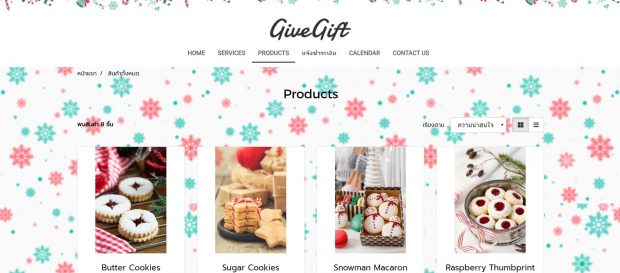
ตัวอย่างภาพพื้นหลังแบบตาราง

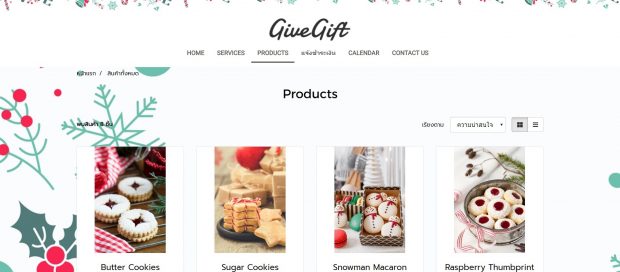
ตัวอย่างภาพพื้นหลังขนาดจริง
